How to embed Google Forms on WordPress
Marc Wagner
July 2, 2021
In our tutorial, we will show you how to integrate Google Forms on your WordPress website with just three simple steps.
Step 1: Create your Google Form #
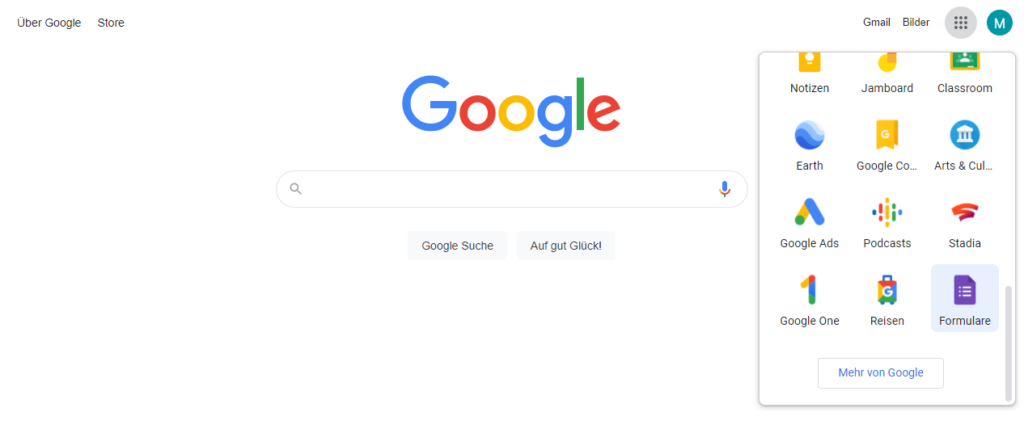
First, sign in to your Google account. Once you are signed in, you can access Google Forms. To do so, click on the purple icon in the Google Apps menu:

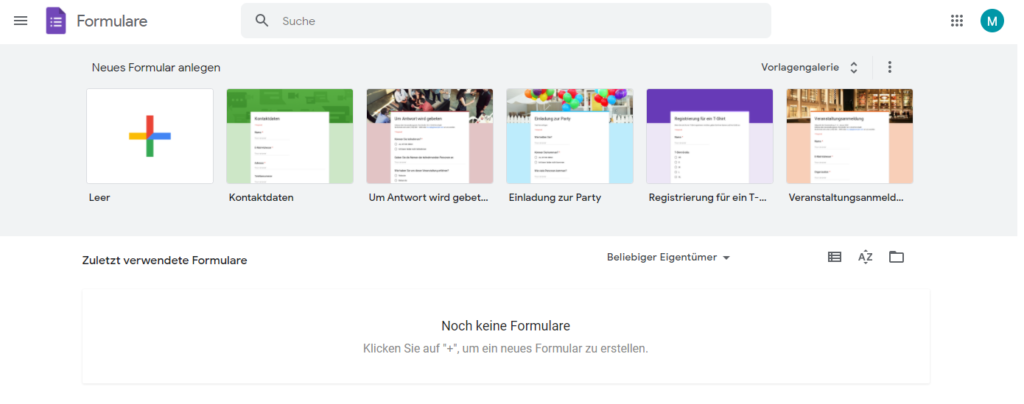
Now open the Google Forms interface.
You now have the option to start with a blank page, or use one of Google’s templates.

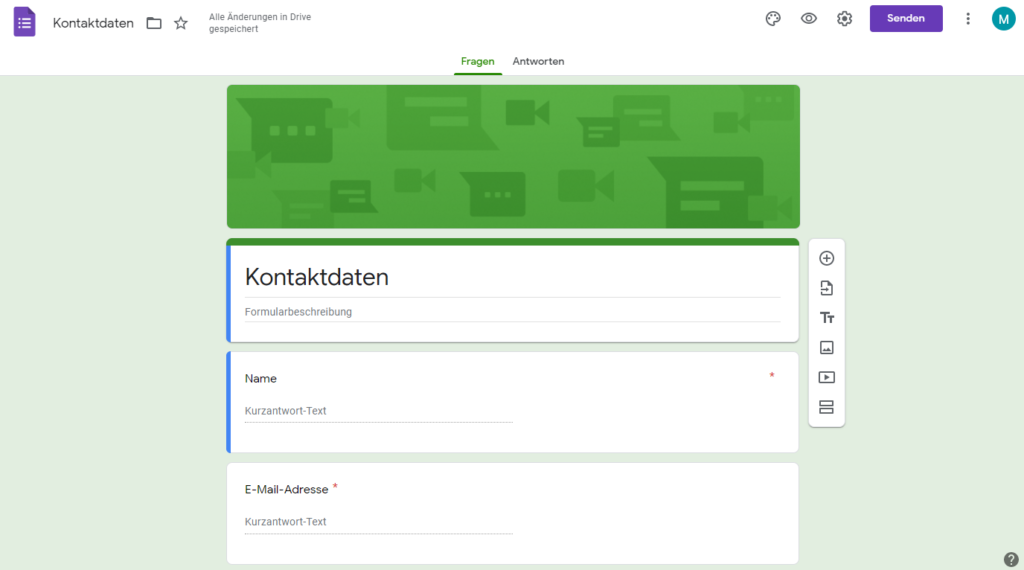
Now create your form. Via the toolbar on the right side, you have the possibility to add new questions and elements. You can customize the design or the appearance of the Google Forms via the color palette icon.

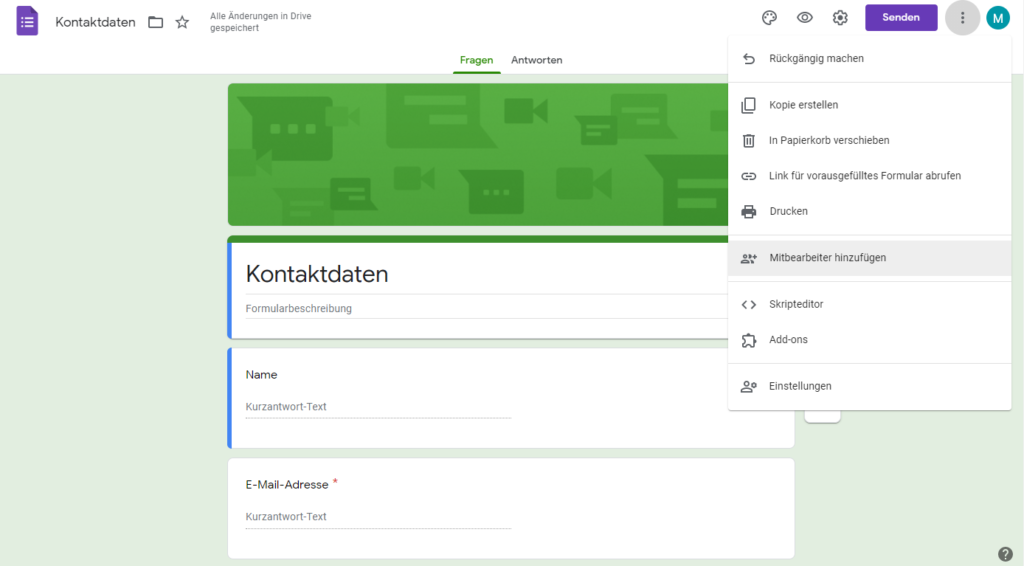
As with all Google Apps (Google Docs, Goolge Sheets) you can invite your teammates to participate in the creation of your Google Form. You can find the option for this by clicking on the 3 dots next to your profile picture.

With these tools, you should be able to create your form to your liking. Once you are done with the editing, you can embed the form on your WordPress website.
Step 2: Get your Google Form embed code. #
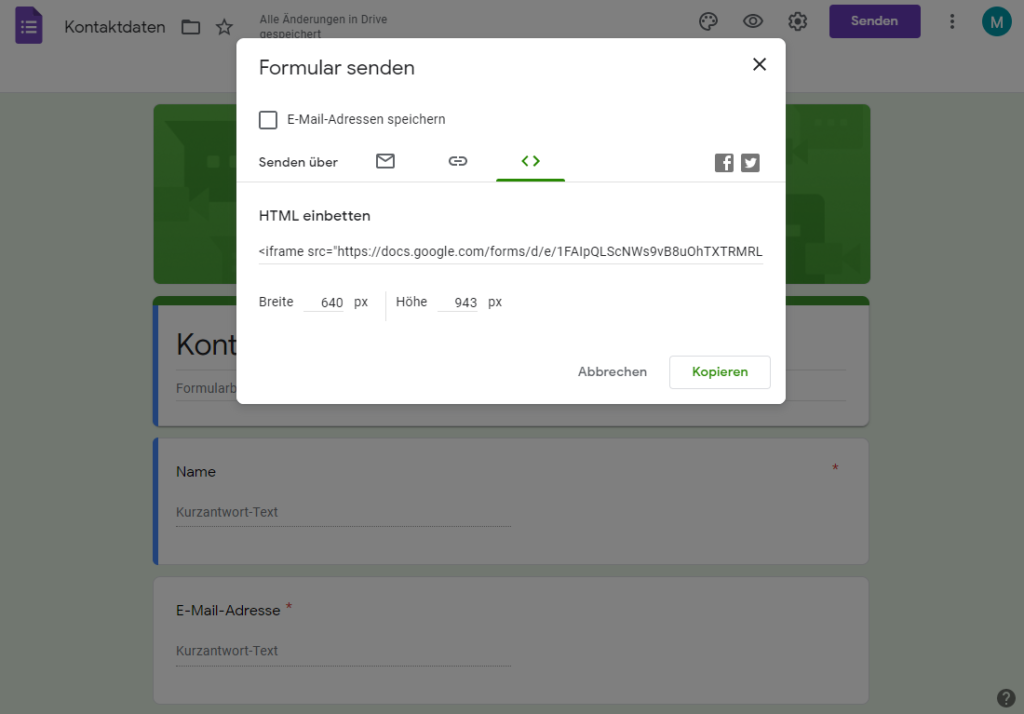
To get to the embed code of your Google Form, you need to click on the purple Submit button. There you have five options to share your form.
- Share by email
- Share via link
- Share via HTML
- Share via Twitter
- Share via Facebook

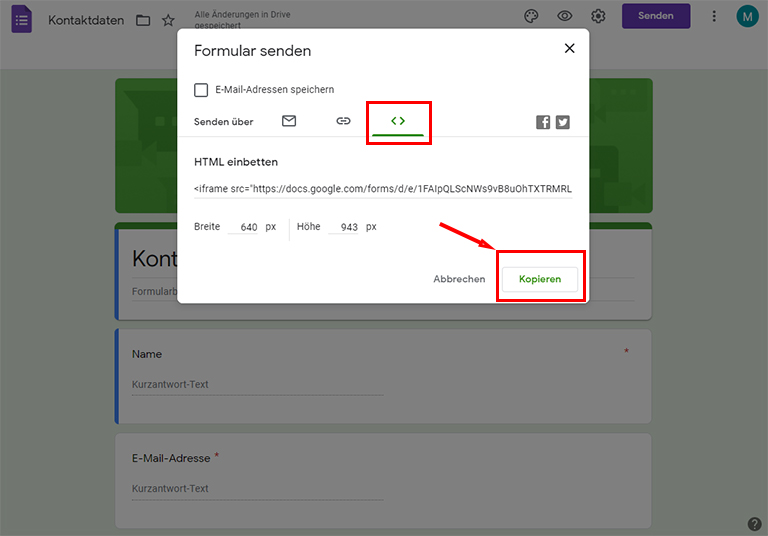
To embed the form on your WordPress website, we need the HTML option. To do this, select the registration card <>. Under Embed HTML, you will find the required HTML code. In addition, you can specify the width and height of the form.
Now adjust the size to your wishes, and then click on the copy button in the lower right corner of the window.

After that, switch to the dashboard of your WordPress website.
Step 3: Paste the code onto your WordPress website. #
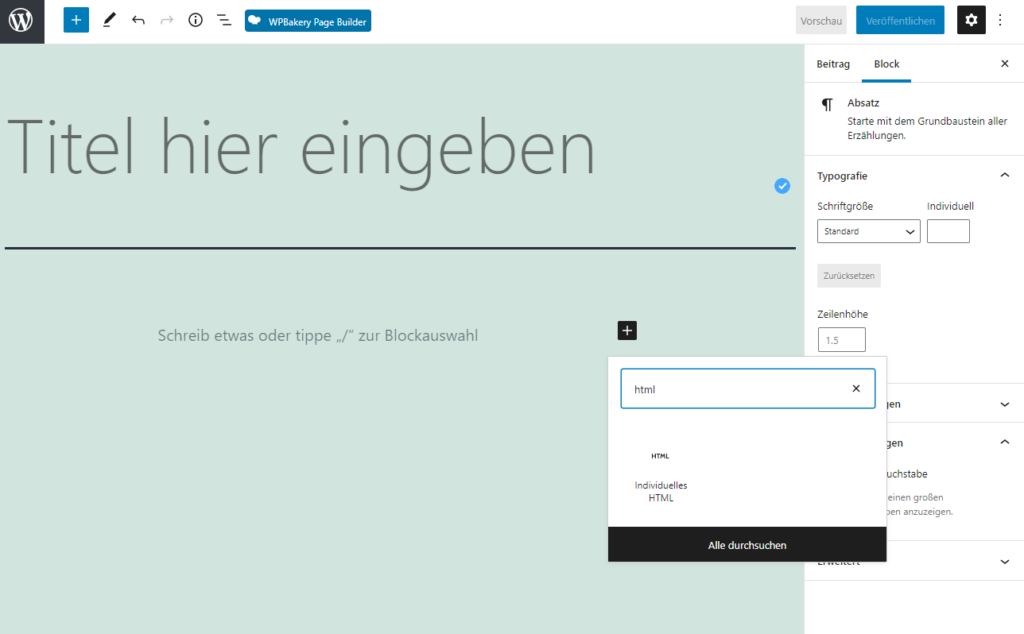
Now we can add the form to your WordPress website using the embed code. To do this, open the post or page where you want to embed the form. If you are working with the Gutenberg editor, you should add a custom HTML block:

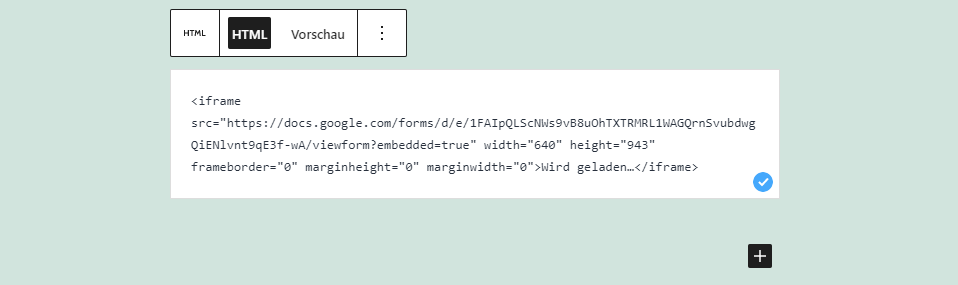
Then paste the embed code you got in step 2.

Using the Preview tab in the Custom HTML Block toolbar, you can view your Google Form as it will appear on the web page.

Save your page or post. The form is now embedded on your website.
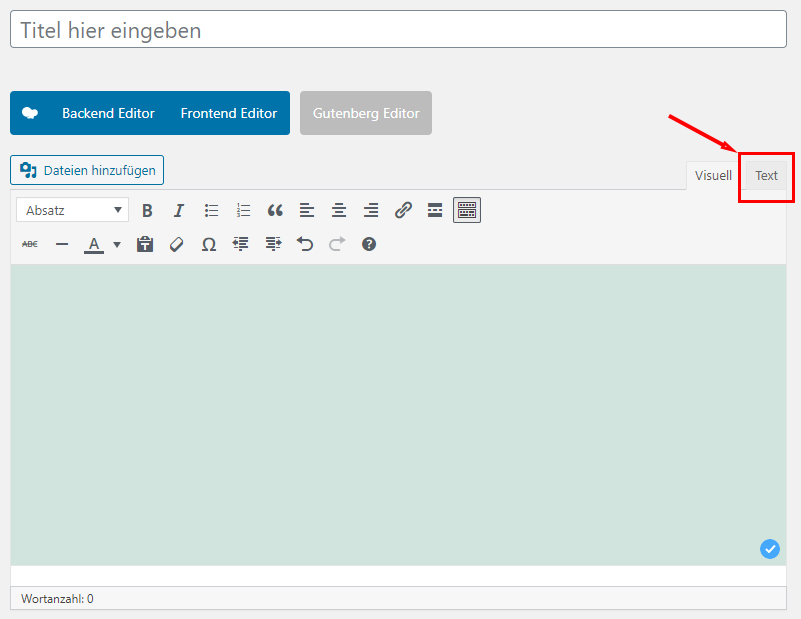
If you use the classic editor instead, you must first switch to the text view.

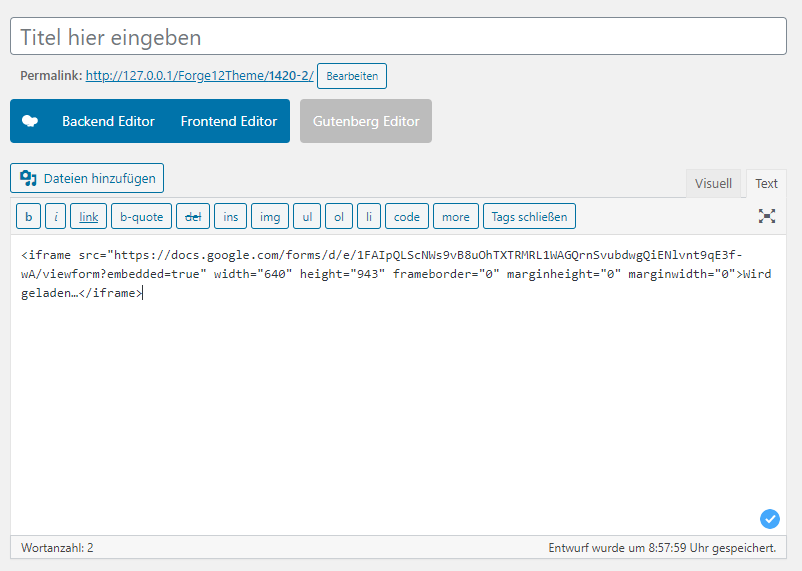
Then you can paste your embed code from Google Forms where you want the form to appear.

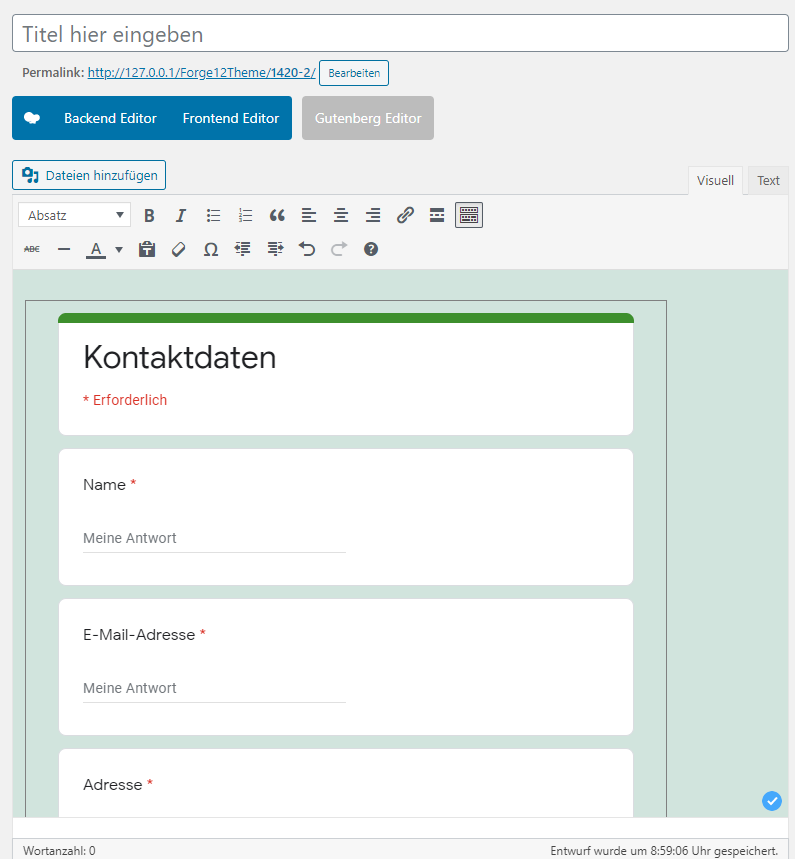
Once you switch back to the visual editor, you should see your form.

You can also preview your page to see how it will look live later.
That’s it. That’s all you needed to do to embed your Google Form in your WordPress site or post.
Summary #
Forms help you to collect data and feedback from your visitors. Even surveys can be easily implemented with Google Forms and integrated into your WordPress website.
With only three simple steps, you can embed Google Forms on your WordPress website:
- Create a Google Form
- Copy the embed code of your Google Form
- Add the embed code to your WordPress page.
Do you have questions about including a Google Form on your WordPress website? Let us know in the comments section.
Artikel von:
Marc Wagner
Hi Marc here. I’m the founder of Forge12 Interactive and have been passionate about building websites, online stores, applications and SaaS solutions for businesses for over 20 years. Before founding the company, I already worked in publicly listed companies and acquired all kinds of knowledge. Now I want to pass this knowledge on to my customers.

