How to create a post type on WordPress with PHP in just 5 minutes.
Marc Wagner
October 30, 2020
Today, I want to show you how easy it is to create your own post type for WordPress in just 5 minutes.
So let’s get right to it.
Create Post Type with PHP #
First, we create a new file in our child theme and open it. I’ll call the file “WordPressCustomPostType.php” for simplicity.
Next, we’ll create our class that will be responsible for managing our new post type. This will look like this:
<?php
if(!defined('ABSPATH')){
exit();
}
class WordPressCustomPostType{
public function __construct(){}
}
new WordPressCustomPostType();Now we need a function that informs WordPress that we have a new post type that should be loaded. For this, we use the function “register_post_type”.
public function wp_registerPostType(){
$labels = array(
'name' => __( 'Custom Post Type' )
);
$args = array(
'labels' => $labels,
'capability_type' => 'page',
'show_ui' => true,
'supports' => array( 'title', 'editor', 'thumbnail', 'revisions', 'excerpt' )
);
register_post_type( 'my_custom_post_type', $args );
}Short explanation: In this tutorial, we will only deal with the minimum information you need to create your own Post Type on WordPress. If you want to add more details, you can always do so. Useful information can be found directly in the WordPress Code Reference:
- You can find the names for the labels here.
- You can find the arguments you can use here.
- All fields for support can be found here.
Last but not least, we need to tell WordPress to run our code once all core functions have been loaded. For this, we extend the constructor and add a new event:
public function __construct() {
add_action( 'init', array($this, 'wp_registerPostType' ) );
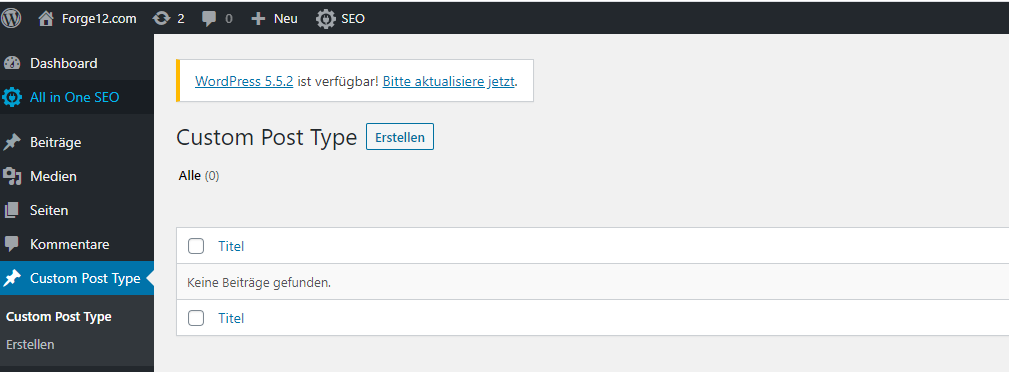
}Now save the whole thing and we can switch to the WordPress backend to view our new post type.

You want to learn more? Then take a look at the WordPress Code Reference.
Output the data with a WordPress shortcode #
One way to access your data is through shortcodes. Once created, you can reuse the shortcode anywhere.
First, we add a new function that creates our output. To keep the instructions short, we will simply query all the titles of our entries and output them one below the other. The code for this looks like this:
public function wp_doShortocde( $atts ) {
$myCustomPosts = get_posts( array(
'post_type' => 'my_custom_post_type'
)
);
$listOfTitles = array();
foreach ( $myCustomPosts as $postItem /** @var WP_Post $postItem */ ) {
$listOfTitles[] = $postItem->post_title;
}
return implode( '<br>', $listOfTitles );
}In order for WordPress to call our code, we have to link the whole thing together, of course. For this there is the function “add_shortcode”.
add_shortcode( 'run_my_custom_post_type', array( $this, 'wp_doShortocde' ) );In our example I call our shortcode “run_my_custom_post_type” which then calls the function “wp_doShortcode” we created before. Now we can put the shortcode on any page or post as follows:
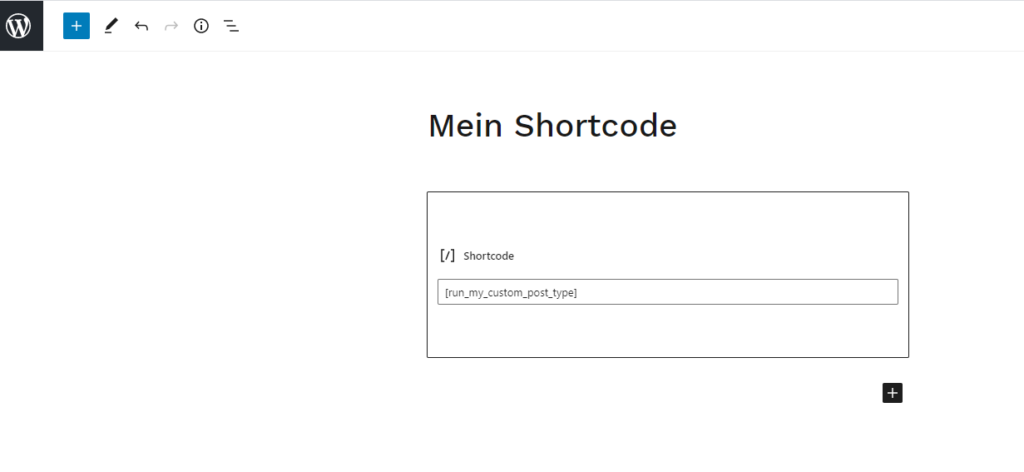
[run_my_custom_post_type]I created a new page for this and entered my shortcode via the Gutenberg editor.

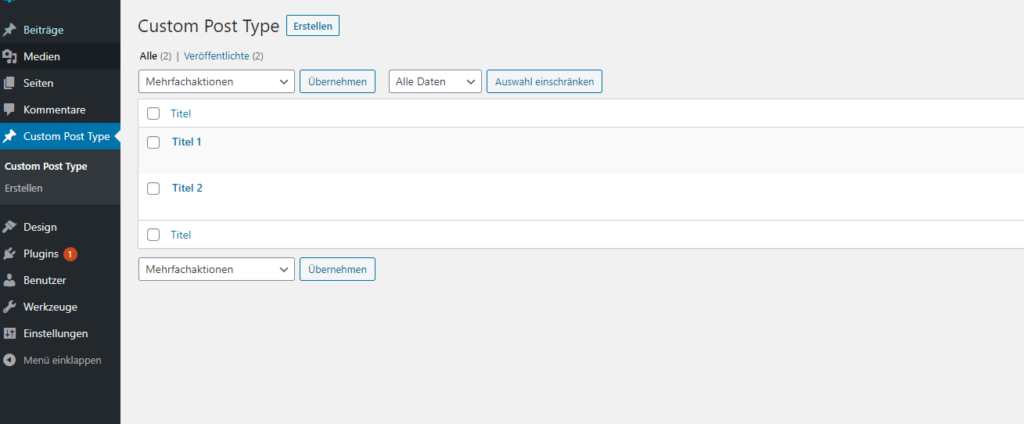
Now quickly create a few entries with our Custom Post-Type.

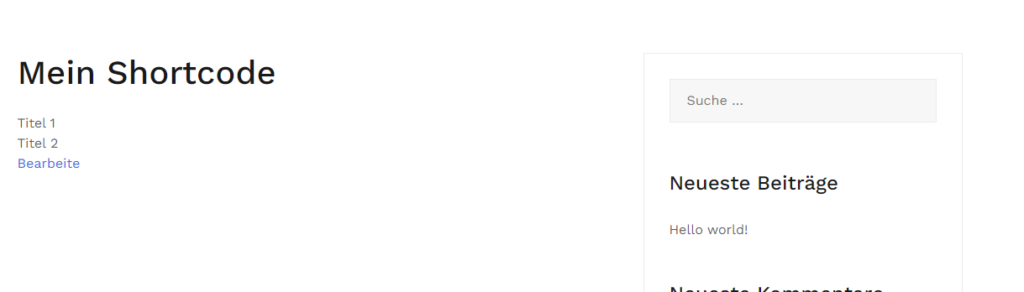
Once you are done, you can view the whole thing in the frontend by calling the page with your shortcode. For me the whole thing looks like this now:

Useful tips #
A few useful tips to make sure everything works out.
- Use a unique prefix for your post types to make sure there are no complications with other plugins later.
- Use a prefix for functions called by a WordPress event so you can keep better track of your code.
Code without shortcode #
<?php
if(!defined('ABSPATH')){
exit();
}
class WordPressCustomPostType{
public function __construct(){
add_action('init', array($this, 'wp_registerPostType'));
}
public function wp_registerPostType(){
$labels = array(
'name' => __( 'Custom Post Type' )
);
$args = array(
'labels' => $labels,
'capability_type' => 'page',
'show_ui' => true,
'supports' => array( 'title', 'editor', 'thumbnail', 'revisions', 'excerpt' )
);
register_post_type( 'my_custom_post_type', $args );
}
}
new WordPressCustomPostType();Code with shortcode #
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit();
}
class WordPressCustomPostType {
public function __construct() {
add_action( 'init', array( $this, 'wp_registerPostType' ) );
add_shortcode( 'run_my_custom_post_type', array( $this, 'wp_doShortocde' ) );
}
public function wp_doShortocde( $atts ) {
$myCustomPosts = get_posts( array(
'post_type' => 'my_custom_post_type'
)
);
$listOfTitles = array();
foreach ( $myCustomPosts as $postItem /** @var WP_Post $postItem */ ) {
$listOfTitles[] = $postItem->post_title;
}
return implode( '<br>', $listOfTitles );
}
public function wp_registerPostType() {
$labels = array(
'name' => __( 'Custom Post Type' )
);
$args = array(
'labels' => $labels,
'capability_type' => 'page',
'show_ui' => true,
'supports' => array( 'title', 'editor', 'thumbnail', 'revisions', 'excerpt' )
);
register_post_type( 'my_custom_post_type', $args );
}
}
new WordPressCustomPostType();Summary #
With WordPress you can quickly and easily create your own content types (post types) which you can then manage via WordPress. Also the output via a shortcode is done quickly.
I hope this little contribution has helped you. Of course, I am always happy to receive feedback on individual topics or suggestions.
Artikel von:
Marc Wagner
Hi Marc here. I’m the founder of Forge12 Interactive and have been passionate about building websites, online stores, applications and SaaS solutions for businesses for over 20 years. Before founding the company, I already worked in publicly listed companies and acquired all kinds of knowledge. Now I want to pass this knowledge on to my customers.

