6 WordPress plugins for a successful website, 2021.
Marc Wagner
June 9, 2021
With the abundance of plugins that are now available for WordPress, it has become incredibly difficult to figure out which one you really need.
So that you don’t overcrowd your website, we have listed the most important plugins that you should integrate into your website.
- WP Bakery/Elementor/Fusion Builder/Divi!
These page builders help you manage your content. - All-in-One SEO
Adds SEO options to your WordPress website. - Borlabs Cookie
Allows you to make your WordPress website cookie compliant. - WP Rocket
Ensures faster loading times of your website. - WebP Express
Provide modern image formats automatically. - Redirection
Automatically creates 301 redirects for posts and pages whose permalinks you change.
WP Bakery / Elementor / Avada Builder / Divi #
Ok, if you take it exactly, that’s already 4 plugins — but that has a simple reason. These are so-called page builders. They allow you to edit your pages using drag’n’drop. Of course, you don’t need all four, but only one of them. Usually the page builders come together with the theme. Since these should be coordinated with each other.
Before there were page builders, all the designs had to be customized using ACF (Advanced Custom Fields) or custom development. Different pages were elaborately created via templates and activated for the respective page. Individual adjustments were only possible to a limited extent at that time.

For the layman, it was therefore costly to maintain a website himself, despite the CMS. The page builders are basically nothing more than a customized interface that converts what you want to insert into shortcodes in the background.
Attention: Page builders use JavaScript to provide you with the functions. JavaScript is executed on the client side, i.e. in your browser. To ensure a smooth display, you should therefore have enough RAM (this should not be a problem in this day and age).

From the basic function, the page builders are built the same, only the appearance changes.

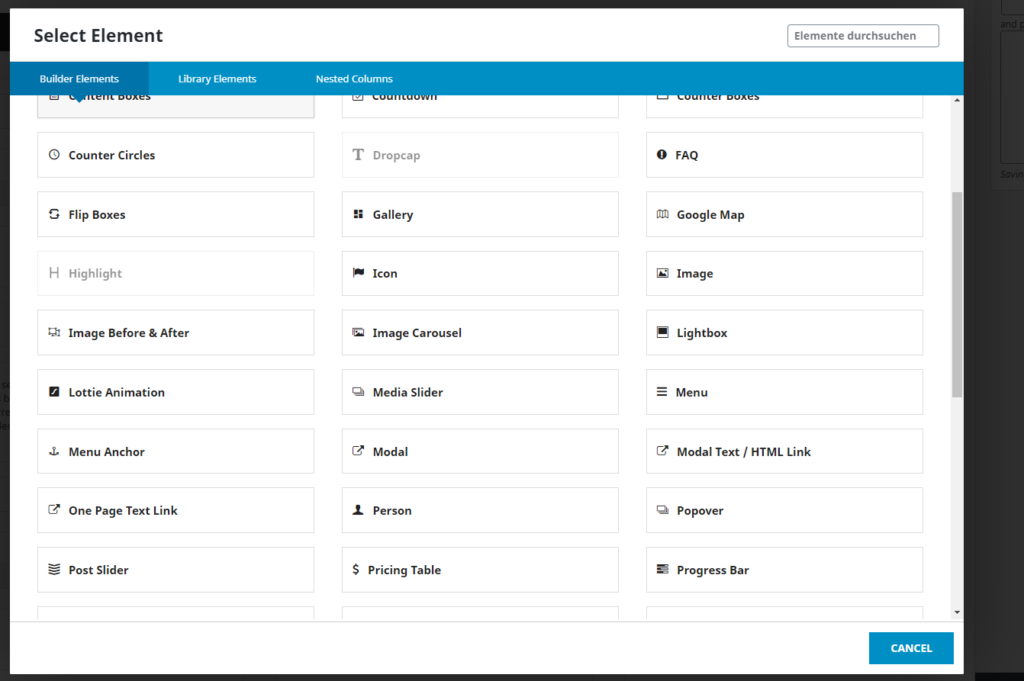
Depending on the page builder, you already have a selection of components available to build your page. These include text modules, images, videos, headlines and many more. So you can add new content to your page with a single click.

You can also reuse content and copy it to other pages. This way you don’t have to create every element from scratch.
All in One SEO #
With the plugin All in One SEO you extend your website with important SEO functions. Therefore, it belongs to the top 6 WordPress plugins in our list. The most important functions are already available in the free version.

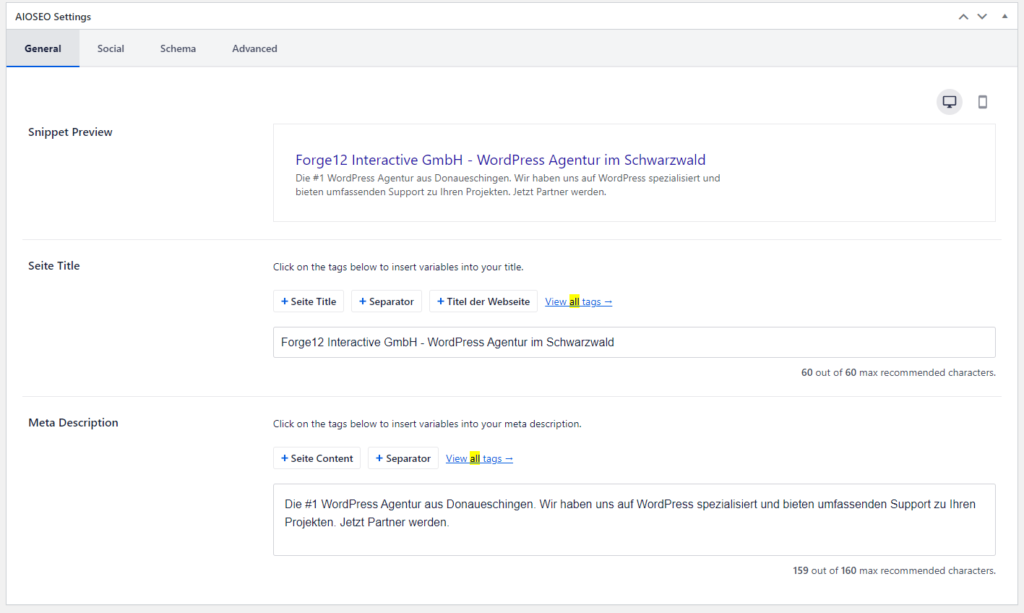
SEO is indispensable to be found in the long term on Google and Co. Besides the content of your page and the keyword optimization and structure, you must also specify the meta title, meta description and schemas.
Thanks to All in One SEO, you have the appropriate input fields for every page and every post.

The input mask also offers you important hints if your title or description is too long. A preview of how your entry will be displayed in search engines is also included.
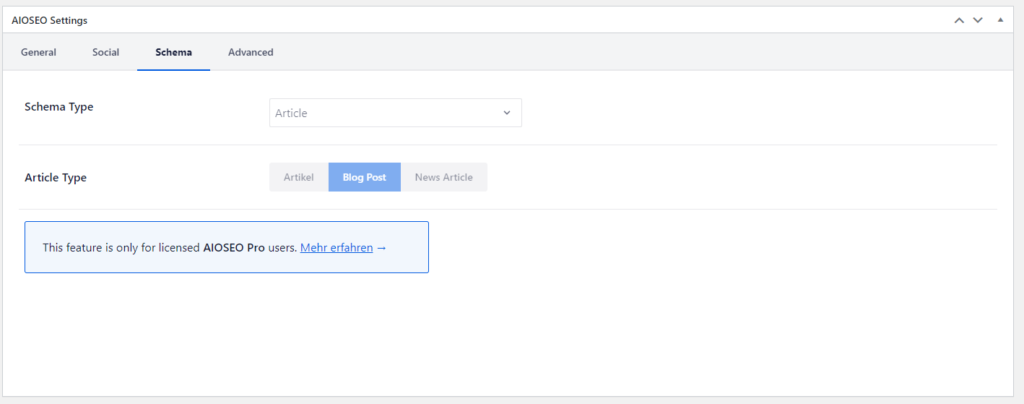
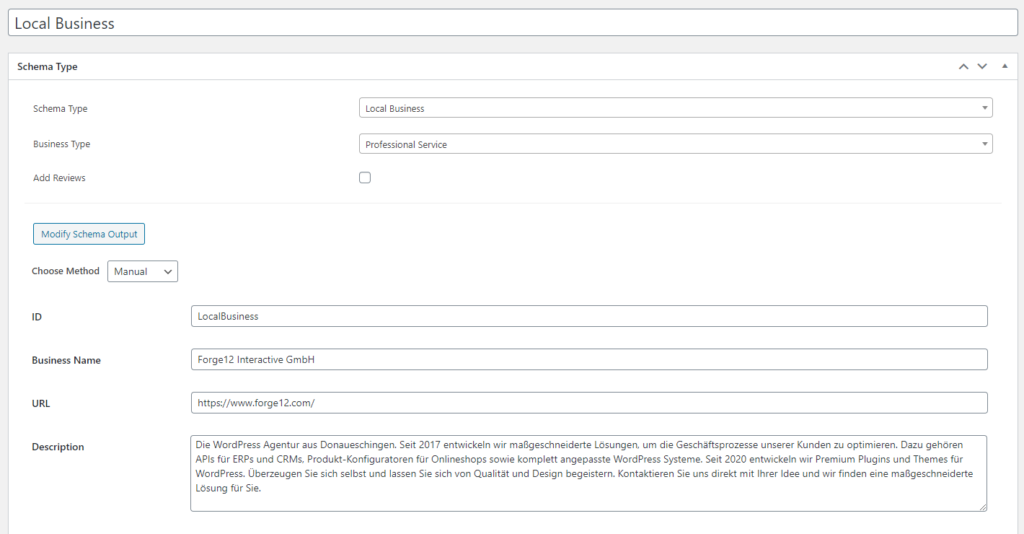
In addition to the meta information, you can also store information for the schema in the Premium version.
The schemas allow you to provide the Googlebot with more information about your page. These help to better classify your page. For example, you can define recipes as recipes, tutorials as tutorials and articles as articles. Also, information about your company is possible.
So it increases the probability that when someone searches for a recipe, your page is also listed. Google always tries to provide the searcher with the appropriate pages.

If you prefer to stay with a free version, you can also use the Schema & Structured Data for WP & AMP plugin. This also offers you the possibility to customize the schemas of your site.

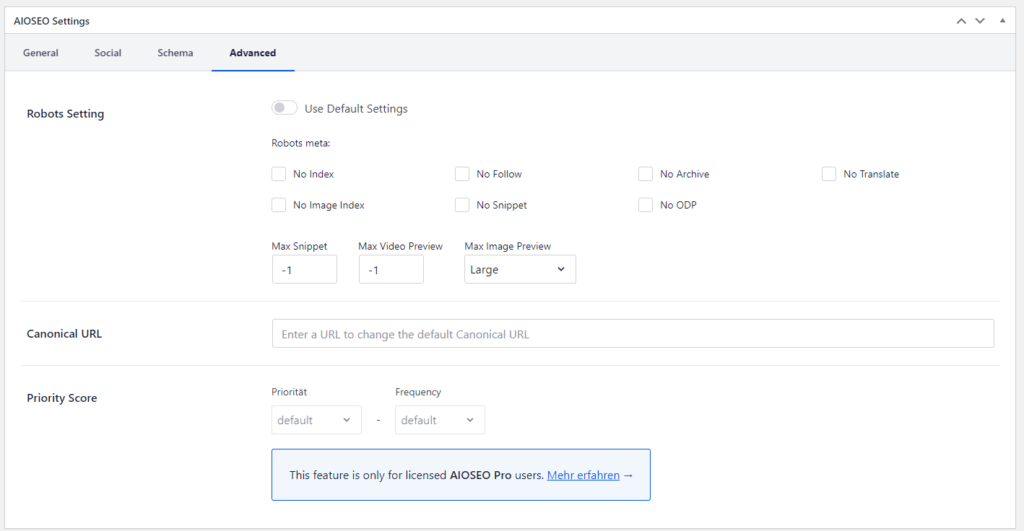
Also included is the option to tell the search engine bot how to handle the page. You can either define this globally for all pages, or again individually for specific pages and posts.

For example, if you want to make sure that your imprint and privacy policy do not appear on Google, you can simply check No Index here.
Note: Some bots — especially those that are responsible for spam — ignore the robots’ information. However, reputable providers such as Google and Bing use them. Therefore, if you want to make sure that a page cannot be accessed, you should protect it with a password.
The most important feature comes at the end, of course, the sitemap. All In One SEO also creates for you a sitemap.xml file that you can then submit to Google and Co.
The sitemap serves as a table of contents for the search engine bot. With it, you can ensure that pages are indexed as quickly as possible. Otherwise, your page may only appear in Google after months or years.
It is therefore advisable to enter the sitemap in Google Search Console. If you are not yet registered with Google Search Console, you should do so as soon as possible.
Borlabs Cookie #
Since 28.05.2020, the BGH has confirmed the cookie opt-in obligation (Click here for the press release).
What does this mean for a website operator? Quite simply, before cookies can be set, the visitor must agree to this. Whether this applies to essential cookies or only to marketing/tracking cookies is difficult to assess.
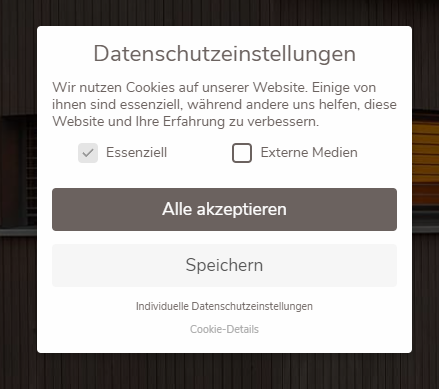
If in doubt, you should specify all cookies via cookie opt-in.
Borlabs Cookie is a premium plugin (fee required), but you can configure and design it as you wish.

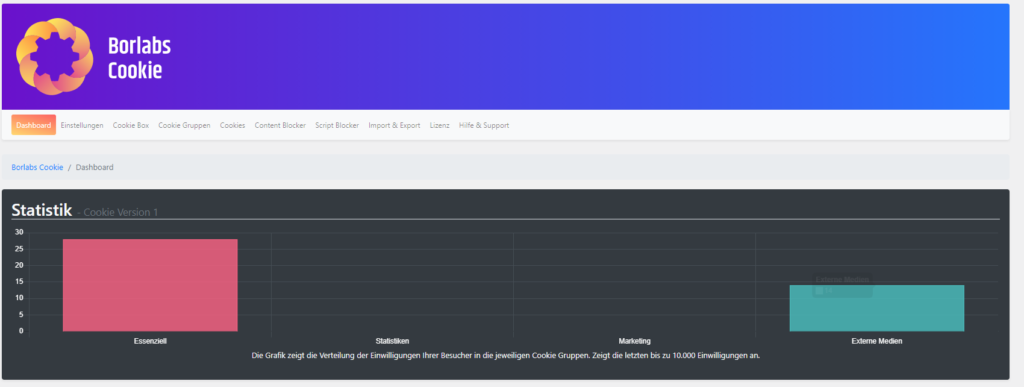
The dashboard also allows you to quickly see which visitors have accepted which cookie groups.
Essential cookies
These include cookies that are required for the operation of the website. These are, for example, sessions, information for the login.
Statistics
These are cookies that track the behavior of visitors. These include, among others, Google Analytics and Matomo.
Marketing
This group includes, for example, cookies that are set via Google Ads (formerly AdWords). Among other things, these are the cookies that are used for the display of individual advertising.
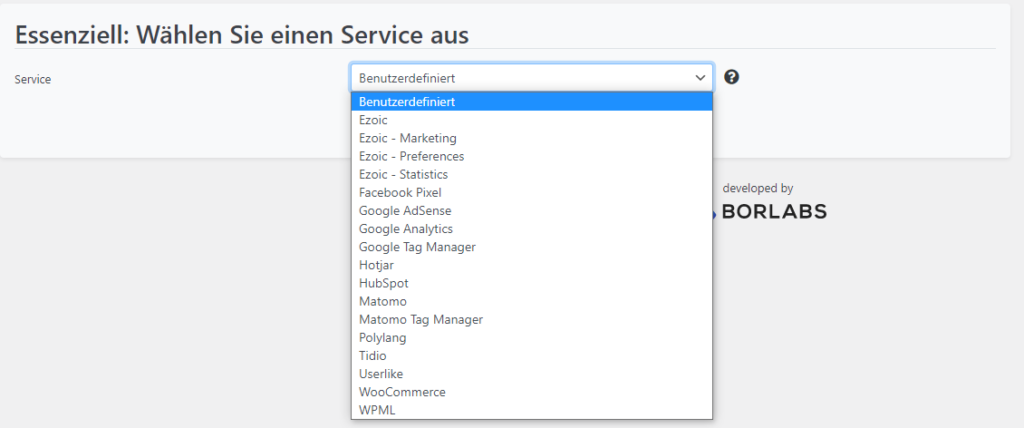
Templates
Borlabs Cookie also offers templates for the most common variants.

After selecting the most important information is already displayed. For Google Analytics or Google Tag Manager, only the property must be specified.
External media like iFrames are automatically recognized by Borlabs Cookie and assigned an opt-in. And for all plugins that have not yet been adapted to Borlabs Cookie, there is the Script Blocker. This allows you to search and block individual scripts. Only after the opt-in, these are then loaded.
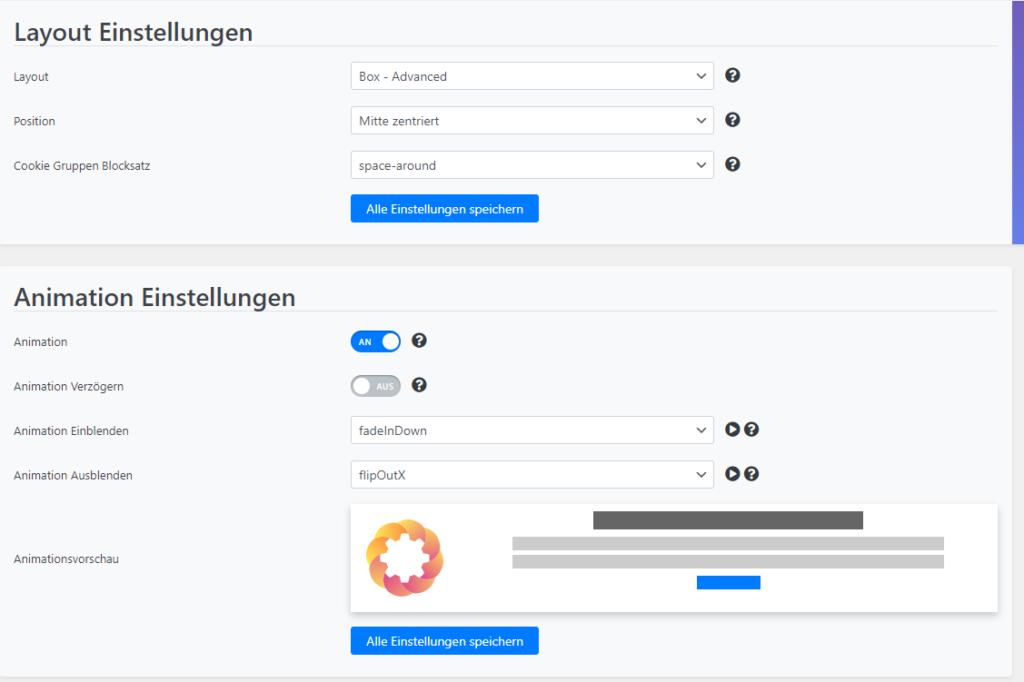
Customized design
Even the appearance of the cookie opt-in in the frontend can be customized to your business. Through the interface you can customize the colors, texts and animations as you like.

Without much work you can adapt the display to your website.

How do I find out which cookies are set?
Good question, this can be realized quite easily. Your browser (Chrome, Firefox, Safari) has a developer console (DevTools). In Chrome, for example, you can open it by pressing the F12 key on your keyboard. So first go to your web page. Once it has finished loading, you can open the console.

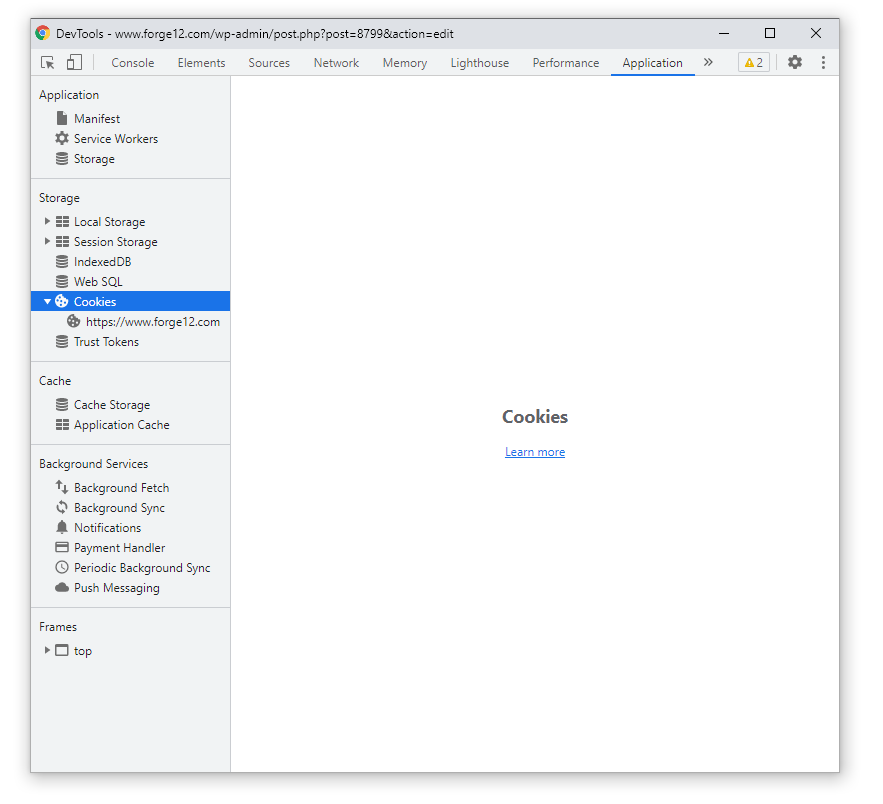
The whole thing looks then approximately like above. You will then have various tabs at your disposal, including Console, Elements and Application. For the cookie information we have to switch to the Application tab.

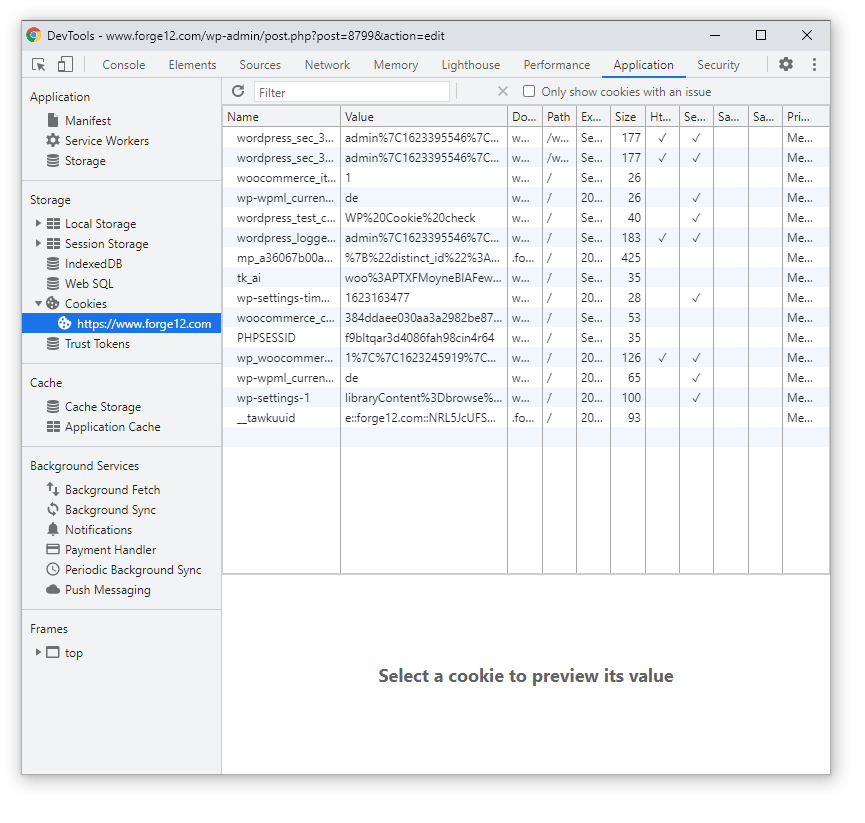
On the left side you will find the tab Cookies and below it should be your domain. Click on it.

There you will find all cookies that are set by your website. You should now include all these cookies in your opt-in.
WP Rocket #
With the help of WP Rocket you can speed up the loading time of your website. It is a premium caching plugin. Why load times are more important than before?
In mid-June 2021, the Core Web Vitals will be activated as a ranking factor for Google. The loading time of your website will thus affect your ranking.
You can find out how your site performs in terms of Core Web Vitals by using the Google PageSpeed Test.

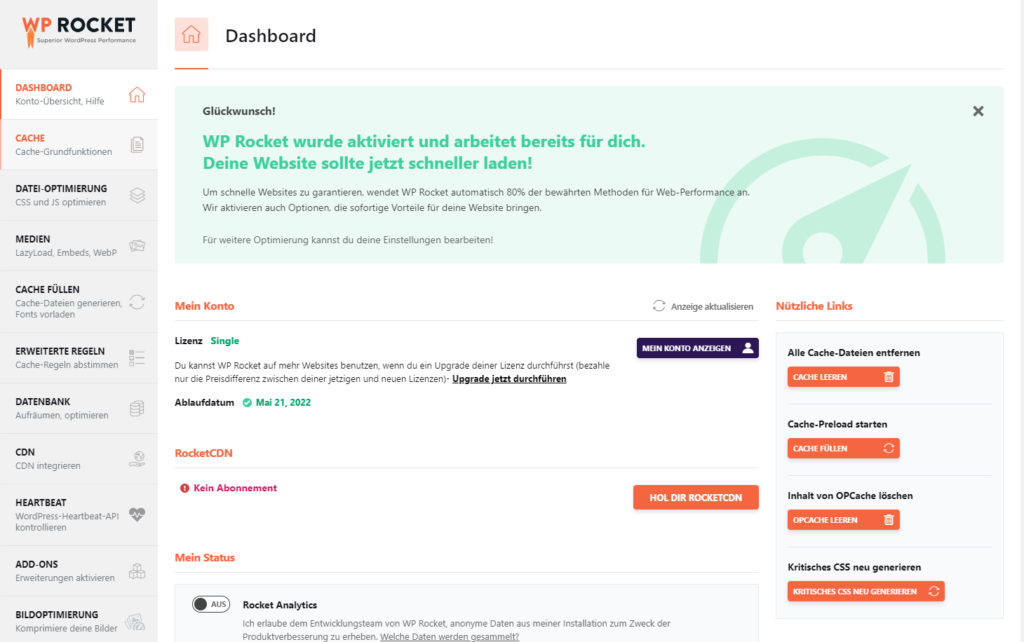
With just a few clicks, you can customize your website here.
File Optimization
First, you should make sure that the following checkboxes are set in the file optimization:
- Minify CSS
- Optimize CSS display
- Minify JavaScript
- JavaScript delayed loading
- Delay JavaScript execution
If you are still on a hosting that uses HTTP1.1, you should also enable the checkboxes:
- CSS merge
- Minify JavaScript
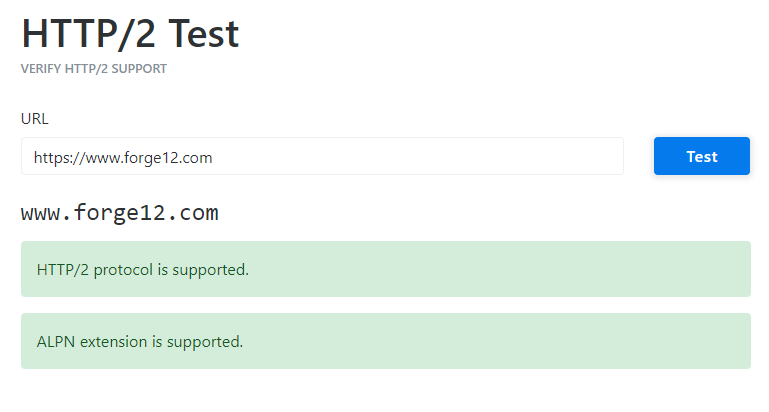
You can easily find out which version you are using via keydcn.

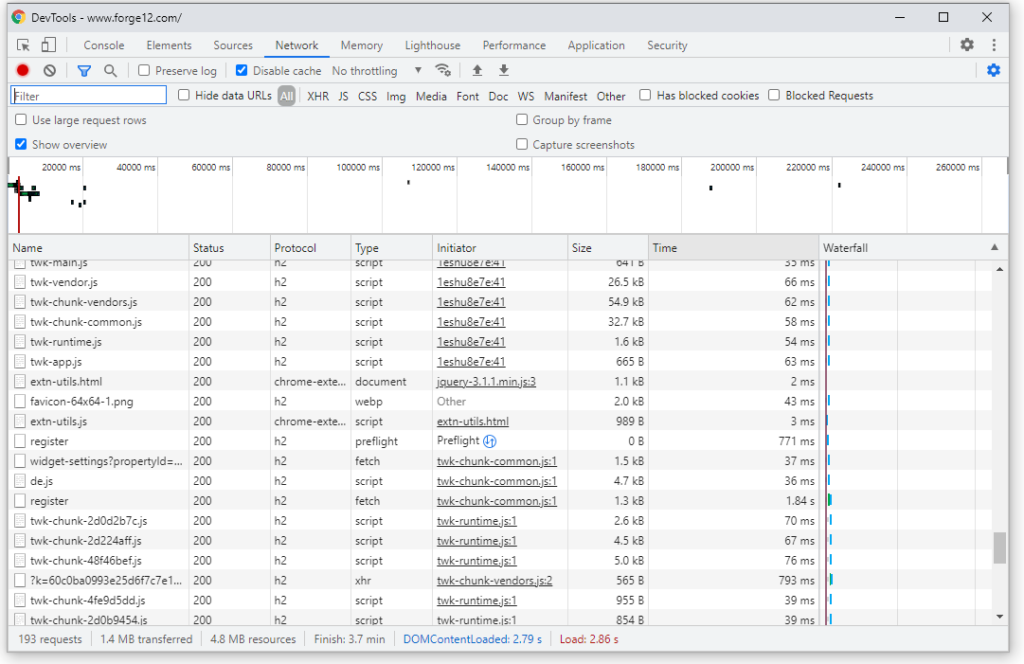
Alternatively, you can test it in your browser. Just go to your website and open the development console (F12 in Chrome).
Jump to the Network tab and then reload the page.

In the Protocol column, you can see if HTTP/1.1 or h2 is used. h2 stands for HTTP/2.
If you still have http1.1 enabled, you should talk to your web host or change your web host if necessary.
HTTP/2 allows multiple data to be loaded in parallel (multiplexing). With HTTP/1.1, a TCP connection is required for each file.
So you should definitely use HTTP/2. So that your page is loaded as fast as possible.
Media
Next, you should take care of the media. This includes images, videos and iFrames.
If you don’t use LazyLoad yet, you should activate it here. To be on the safe side, you should check it first. If your theme or another plugin already has LazyLoad enabled, you don’t need to enable it again here.
LazyLoad ensures that images are loaded with a delay when they enter the visible area of the browser.
Important: LazyLoad is applied to all images, including your logo. However, you should disable this. This also affects the FCP value of your Core Web Vitals.
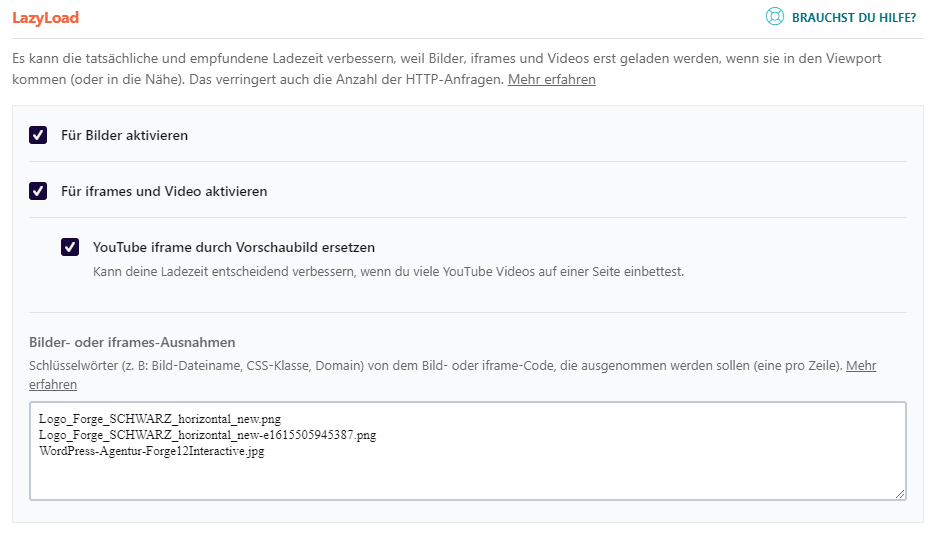
You can exclude individual images from the LazyLoad by adding them under image or iframes exceptions.

You should enable the following options for the media:
- Activate for images
- Enable for iFrames and Videos
- Replace YouTube iFrame with thumbnail.
- Add missing image dimensions
- Disable WordPress embeds
- Enable WebP caching
These are all quick wins that you can implement without much effort.
WebP Express #
Do you know the new image format WebP? You don’t? Then you should read on now.
WebP is a new graphics format that makes it possible to store images even smaller than before. Especially on the web it is extremely helpful to enable fast loading times even with large images.
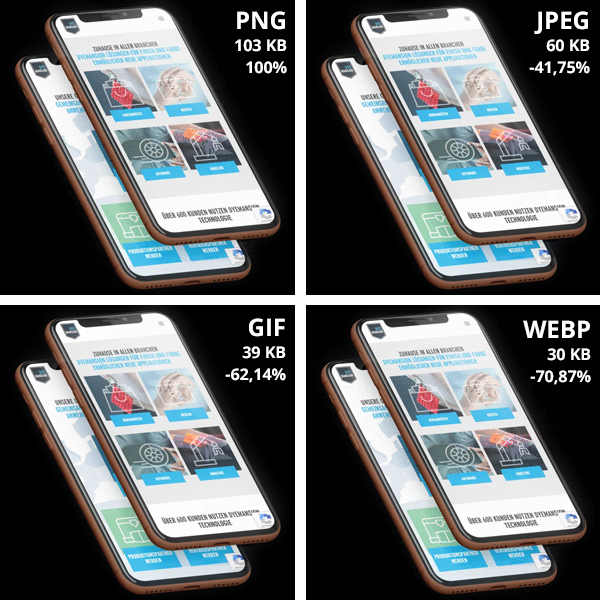
See how much memory you could save just by changing the graphics format:

If you have only 10 images on your page, you can easily save 50% of the page size.
The problem is that not all browsers support WebP formats yet. Therefore, you should use the WebP Express plugin.
It automatically creates copies of your images in WebP format (JPEG and PNG). When you open your website, the plugin checks if the browser supports WebP formats and decides which graphic format to load based on that.
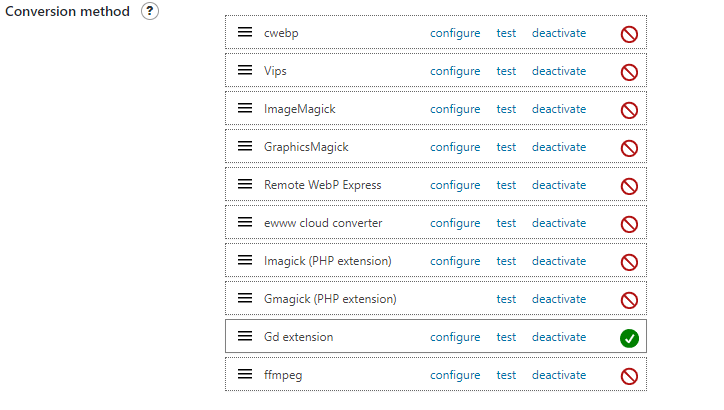
It couldn’t be simpler. For the whole thing to work, however, your web host must have activated a library for image processing.

Because your server must take over the conversion of the images. However, there is also a selection available for this. Otherwise, it is best to ask your web host.
Redirection #
A small but nice tool that takes a lot of work off your hands. We know it, a website is already online for a long time, and you finally want to clean up or something changes in the link structure.
How annoying would it be if all your links that Google indexed were suddenly gone? And only because you forgot to set up a 301 redirect to the new page?
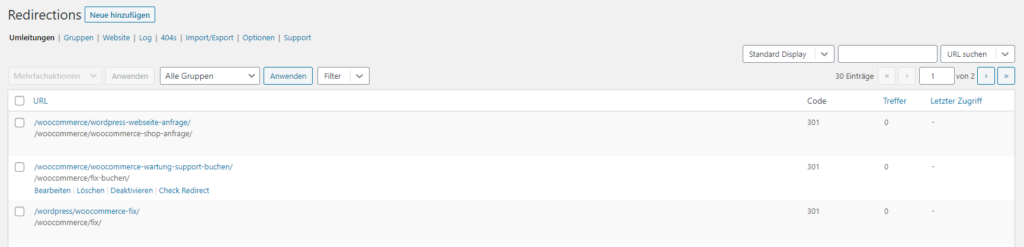
To prevent this from happening to you again, it’s best to use Redirection in the future. The plugin monitors changes to the permalinks on demand and automatically creates a 301 redirect.

In addition to that, you can also add redirects manually. Quite useful if you want to temporarily activate pages for actions from time to time.
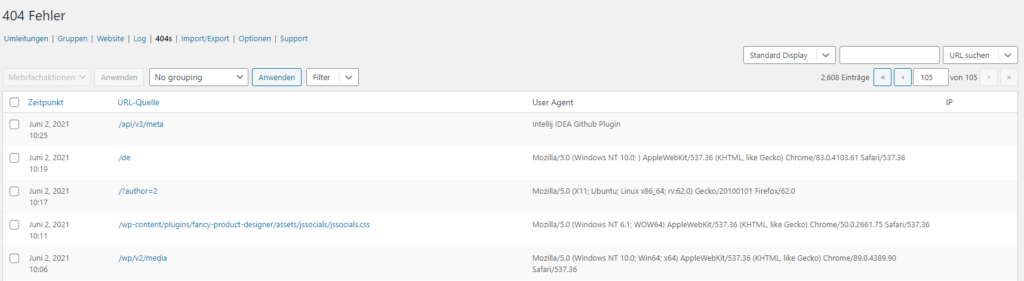
And as an extra, you get a 404 log. Here you can see at any time which call has generated a 404 error.

Summary #
So, those were our top 6 WordPress plugins 2021, what are the most important plugins to remember for you?
Artikel von:
Marc Wagner
Hi Marc here. I’m the founder of Forge12 Interactive and have been passionate about building websites, online stores, applications and SaaS solutions for businesses for over 20 years. Before founding the company, I already worked in publicly listed companies and acquired all kinds of knowledge. Now I want to pass this knowledge on to my customers.

