Wie kann ich bei WordPress eigene Felder für Taxonomien anlegen? (PHP, Anleitung 2023)
Marc Wagner
Januar 27, 2023
Genau wie für Post Types kannst du auch eigene Felder für deine WordPress Taxonomien anlegen. Die Werte lassen sich dann in den Term Metadaten speichern. Wie das Ganze funktioniert, zeige ich euch in dieser Anleitung. Außerdem zeige ich dir, wie du die Admin-Tabelle deiner Taxonomie erweiterst, um deine Werte direkt anzuzeigen. Zum Abschluss fügen wir noch eine Sortierfunktion hinzu.
Erstellen, Bearbeiten und Speichern von eigenen Feldern für WordPress Taxonomien #
Um deine Taxonomien zu erweitern, brauchst du folgende Action-Hooks:
- Erstellen von Terms: {$taxonomy}_add_form_fields
- Bearbeiten von Terms: {$taxonomy}_edit_form_fields
- Speichern von Terms: created_{$taxonomy} & edited_{$taxonomy}
{$taxonomy}_add_form_fields
Als Erstes erstellen wir eine Eingabe für das Feld (wir nennen es mal “sort”). Es soll eine Nummer speichern, die man zum Beispiel zum Sortieren der Terms verwenden kann. Damit wir für unsere Terms das Feld direkt beim Erstellen mit angeben können, fügen wir folgendes PHP Snippet ein:
/**
* Taxonomie: book
*/
function add_form_field_to_taxonomy_book(string $taxonomy): void{
// add a nonce for security
wp_nonce_field( 'book_meta_new', 'book_meta_new_nonce' );
?>
<tr class="form-field">
<th>
<lable for="sort"><?php _e('Sort', 'my_domain'); ?></lable>
</th>
<td>
<input name="sort" id="sort" type="number" value="<?php echo esc_attr($sort); ?>"/>
<p class="description"><?php _e('Enter the position within the menu. Negativ values are allowed.', 'my_domain'); ?></p>
</td>
</tr>
<?php
}
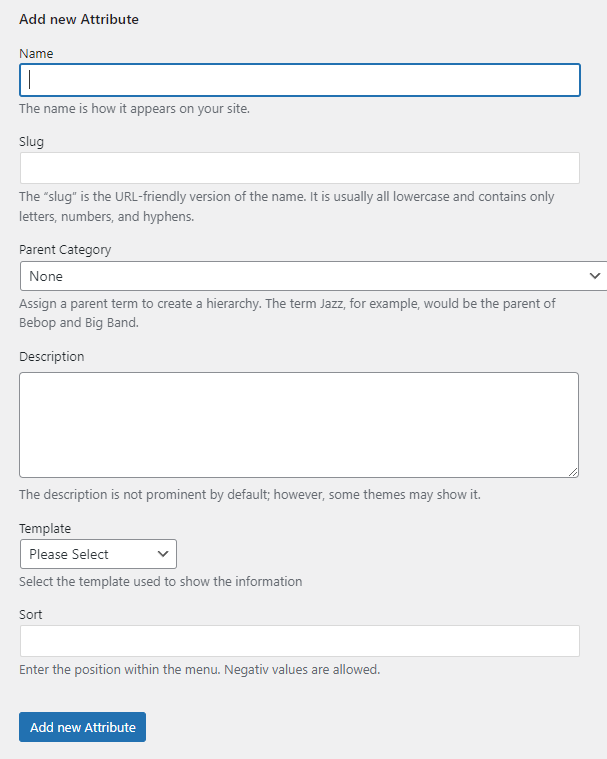
add_action('book_add_form_fields', 'add_form_field_to_taxonomy_book', 10, 1);Jetzt steht uns ein Feld für die Eingabe der Sortierung (sort) zur Verfügung. Hier ein Bild, wie das Ganze dann aussehen könnte in deinem WordPress Backend:

{$taxonomy}_edit_form_fields
Als Nächstes müssen wir dafür sorgen, dass wir die Terms und damit auch unser Feld bearbeiten können. Schließlich möchten wir den Wert sicherlich auch irgendwann einmal ändern. Damit uns das gelingt, müssen wir noch eine weitere Funktion hinzufügen:
public function edit_form_field_for_taxonomy_book(\WP_Term $term, string $taxonomy): void
{
$sort = get_term_meta($term->term_id, 'sort', true);
// add a nonce for security
wp_nonce_field( 'book_meta_edit', 'book_meta_edit_nonce' );
?>
<tr class="form-field">
<th>
<label for="sort"><?php _e('Sort', 'f12_table'); ?></label>
</th>
<td>
<input name="sort" id="sort" type="number" value="<?php echo esc_attr($sort); ?>"/>
<p class="description"><?php _e('Enter the position within the menu. Negativ values are allowed.', 'f12_table'); ?></p>
</td>
</tr>
<?php
}
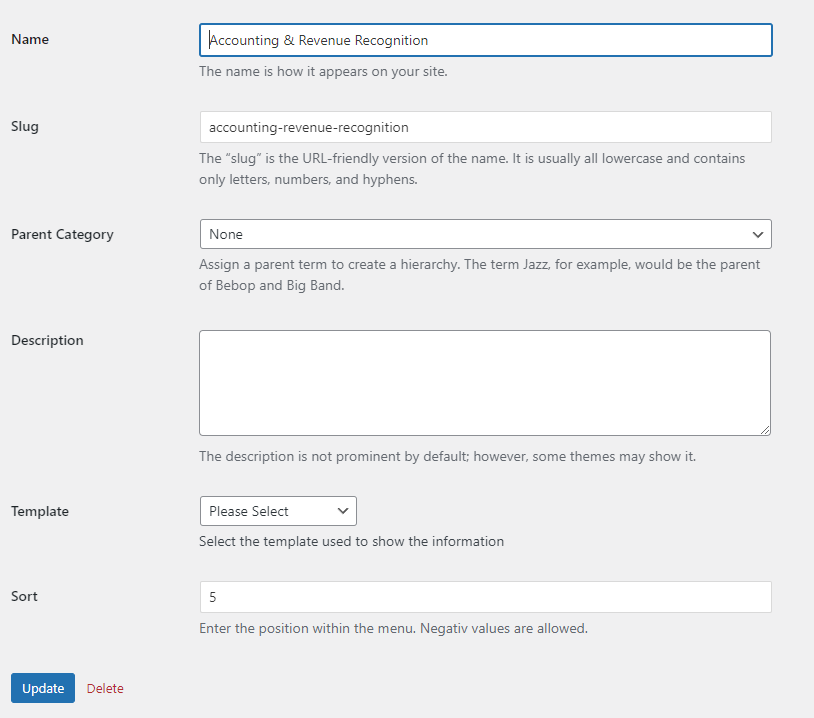
add_action('book_edit_form_fields', 'edit_form_field_for_taxonomy_book', 10, 2);Nach dem Einbau wird uns endlich auch ein Feld für das Ändern unseres Wertes beim Bearbeiten des WordPress Terms angezeigt. Hier mal ein Beispiel, wie das bei uns aussah:

created_{$taxonomy} & edited_{$taxonomy}
Zum Schluss müssen wir natürlich noch dafür sorgen, dass unser Wert in der Datenbank abgespeichert wird. Hierbei hilft uns folgender Ausschnitt:
public function save(int $term_id)
{
if(!isset($_POST['sort'])){
return;
}
if(!isset($_POST['book_meta_new_nonce']) && !isset($_POST['book_meta_edit_nonce'])){
return;
}
if(!wp_verify_nonce($_POST['book_meta_new_nonce'],'book_meta_new') && !wp_verify_nonce($_POST['book_meta_edit_nonce'], 'book_meta_edit')){
return;
}
update_term_meta($term_id, 'sort', (int)($_POST['sort']));
}
add_action('created_book', 'save_book_meta', 10, 1);
add_action('edited_book', 'save_book_meta', 10, 1)Das war es auch schon — damit haben wir alle Schritte abgeschlossen, um ein neues Feld zu erstellen, zu bearbeiten und in der Datenbank zu speichern.
Ausgeben von Term Metadaten mit einem WordPress Shortcode #
Um die Daten jetzt auszugeben, legen wir einen Shortcode an. Diesen können wir dann nach Belieben auf WordPress Seiten und Beiträgen platzieren. Hier ist ein PHP Snippet, um ein Feld aus deinem Term abzufragen. Dabei muss es nicht mal ein Term von der Taxonomie ‘book’ sein.
/**
* Add shortcode [book_metafield term_id=123 meta_key="sort"]
* @return string
*/
function render_book_metafield($args, $content = ''): string{
// parse the $args
$args = shortcode_atts(['term_id' => 0,'meta_key' => 'sort'], $args, 'book_metafield');
$value = get_term_meta($args['term_id'], 'sort', true);
if(!$value){
return 'Term not found';
}
return value;
}
add_shortcode('book_metafield', 'render_book_metafield');Der Aufruf erfolgt dann so: [book_metafield term_id=123 meta_key=“sort”]
Erweitern der Taxonomy Admin-Tabelle um eine neue Spalte #
Du kannst auch die Tabelle deiner Taxonomie erweitern, um den Wert des Feldes direkt in der Übersicht anzuzeigen. Hierfür benötigst du die folgenden WordPress Filter- und Action-Hooks:
- Spalte hinzufügen: manage_edit-{$taxonomy}_columns
- Inhalt hinzufügen: manage_{$taxonomy}_custom_column
- Sortierbar machen: manage_edit-{$taxonomy}_sortable_column
manage_edit-{$taxonomy}_columns
Als Erstes teilen wir WordPress mit, dass wir eine weitere Spalte für unsere Taxonomy anzeigen wollen. Hierzu müssen wir folgendes PHP Snippet einfügen:
/**
* Add new column to taxonomy book
*/
public function add_column_for_taxonomy_book(array $columns): array
{
$columns['sort'] = __('Sort', 'my_domain');
return $columns;
}
// Filter: manage_edit-{$taxonomy}_columns
add_filter('manage_edit-book_columns', 'add_column_for_taxonomy_book', 10, 1)manage_{$taxonomy}_custom_column
Jetzt müssen wir noch die Ausgabe der einzelnen Zeilen erweitern, um unseren Wert anzuzeigen.
/**
* Show content of term meta.
*/
public function add_content_for_taxonomy_book(string $content, string $column_name, int $term_id):void{
// Skip if this is not our column
if($column_name != 'sort'){
return;
}
$sort = get_term_meta($term_id, 'sort', true);
// Skip if term or field does not exist
if(!$sort){
return;
}
echo esc_attr($sort);
}
// Action: manage_{$taxonomy}_custom_column
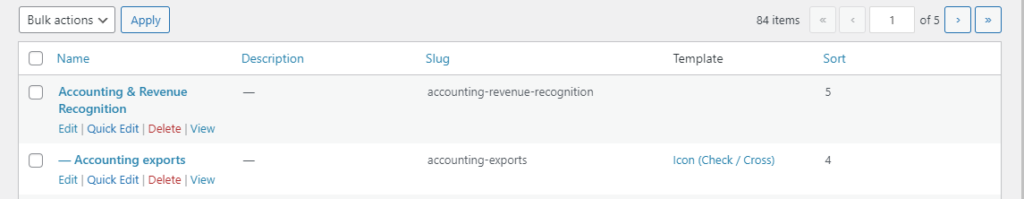
add_action('manage_book_custom_column', 'add_content_for_taxonomy_book', 10, 3);Das war es auch schon. Jetzt wird sowohl die Spalte als auch die Zeile mit unseren Inhalten ausgegeben.

manage_edit-{$taxonomy}_sortable_columns
Zum Schluss erweitern wir die Admin-Tabelle noch, damit wir nach unserem Feld sortieren können. Hierzu brauchen wir nur noch das folgende PHP-Snippet:
public function make_book_sortable(array $columns): array
{
// Add or remove columns here. If you remove them, it
// will remove the sort function.
$columns['sort'] = __('Sort', 'my_domain');
return $columns;
}
add_filter('manage_edit-book_sortable_columns', 'make_book_sortable', 10, 1);Nach dem Einfügen kannst du die Terms nach den neuen Werten durch einen Klick auf den Spaltennamen auf- und absteigend sortieren.
Artikel von:
Marc Wagner
Hallo, Marc hier. Ich bin der Gründer von Forge12 Interactive und bereits seit über 20 Jahren leidenschaftlich dabei Webseiten, Onlineshops, Anwendungen und SaaS-Lösungen für Unternehmen zu entwickeln. Vor der Gründung habe ich bereits in Börsen notierten Unternehmen gearbeitet und mir allerlei Wissen angeeignet. Dieses Wissen möchte ich nun an meine Kunden weitergeben.


if(!wp_verifiy_nonce($_POST[‘book_meta_new_nonce’],‘book_meta_new’) && !wp_verify_nonce($_POST[‘book_meta_edit_nonce’], ‘book_meta_edit’)){
=> oops
if(!wp_verify_nonce($_POST[‘book_meta_new_nonce’],‘book_meta_new’) && !wp_verify_nonce($_POST[‘book_meta_edit_nonce’], ‘book_meta_edit’)){
Hallo @Martin — danke für den Hinweis, korrigieren wir direkt.
Hallo Marc, erst ein mal vielen Dank für dieses Tutorial. Genau das habe ich gesucht.
Allerdings funktioniert bei mir die numerische Sortierung der Spalte “sort” nicht. Es wird immer alphabetisch nach dem Namen der ersten Spalte sortiert. Hast du eine Idee, warum?
Hallo Jörg,
spontan leider nicht. Gerne kannst du uns aber kontaktieren und wir helfen dir dein Problem zu lösen.
Viele Grüße
Marc von Forge12