Wie du im WordPress Customizer deine eigenen Optionen anlegst.
Marc Wagner
Oktober 28, 2020
Mit dem WordPress Customizer kannst du für dein Theme schnell und bequem Optionen zur Verfügung stellen. Ich zeige dir wie einfach das Ganze ist und wie du deine einzelnen Sektionen anlegst.
Theme erweitern #
Damit du eigene Sektionen hinzufügen kannst, müssen wir uns über einen Action Hook bei WordPress einhaken.
Dafür erstellen wir nun zunächst die Datei “WordPressThemeCustomizer.php” im Theme Verzeichnis. Falls es sich nicht um dein Theme handelt, solltest du das Ganze in einem Child-Theme durchführen.
Anschließend öffnest du die Datei und fügst den folgenden Code hinzu:
class WordPressThemeCustomizer {
public function __construct() {
add_action( 'customize_register', array( $this, 'run' ));
}
public function run(WP_Customize_Manager $WPCustomizer ) {
}
}
$WPTC = new WordPressThemeCustomizer();Nun wird automatisch, sobald WordPress die Action “customize_register” ausführt die Funktion “run” aus deiner Klasse “WordPressThemeCustomizer” aufgerufen.
Wechsel nun kurz in die “functions.php” deines Themes und binde dort die neue Klasse ein.
require_once('WordPressThemeCustomizer.php');So legst du eine Sektion an. #
Eine neue Sektion kannst du nun in der Klasse “WordPressThemeCustomizer” hinzufügen, in dem du die Funktion “run” erweiterst. Der folgende Code zeigt dir wie du eine Sektion mit dem Namen “Title der Sektion” einbaust.
public function run(WP_Customize_Manager $WPCustomizer ) {
$WPCustomizer->add_section( 'deine_sektion', array(
'title' => __( 'Titel der Sektion' ),
'priority' => 120,
'description' => __( 'Beschreibung der Sektion')
) );
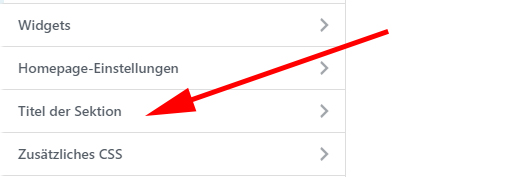
}Sobald du den Code eingefügt hast, kannst du die Sektion für deine Controller verwenden. Später sieht das ganze so aus:

Hinweis: Eine Sektion wird nur angezeigt, wenn diese mindestens einen “Controller” hat. Daher wirst du deine Sektion aktuell noch nicht sehen.
So erstellst du einen Controller. #
WordPress bietet dir bereits eine Palette an Controllern, die du verwenden kannst, um deine Optionen abzubilden. Falls dir das ganze nicht ausreicht, kannst du natürlich jederzeit eigene Controller hinzufügen. Ich zeige dir hier wie du auf die bestehenden Klassen von WordPress zugreifst, um Standard-Optionen anzulegen.
- WP_Customize_Control — Verwendet für: Textfelder, Textareas, Auswahlfelder, Radios und Checkboxen.
- WP_Customize_Color_Control — Ermöglicht dir ein Farbauswahlfeld hinzuzufügen.
- WP_Customize_Image_Control — Ermöglicht dir Bilder hinzuzufügen.
Textfeld hinzufügen
Las uns direkt loslegen und ein einfaches Textfeld integrieren. Erweitere die Funktion “run” in der Klasse “WordPressThemeCustomizer” um folgende Zeilen:
$WPCustomizer->add_setting( '_hier_kommt_mein_text' );
$TextController = new \WP_Customize_Control(
$WPCustomizer,
'_hier_kommt_mein_text',
array(
'label' => __( 'Mein Text:'),
'section' => 'deine_sektion',
)
);
$WPCustomizer->add_control( $TextController );Weitere Informationen zu den Parametern findest du im WordPress Codex.
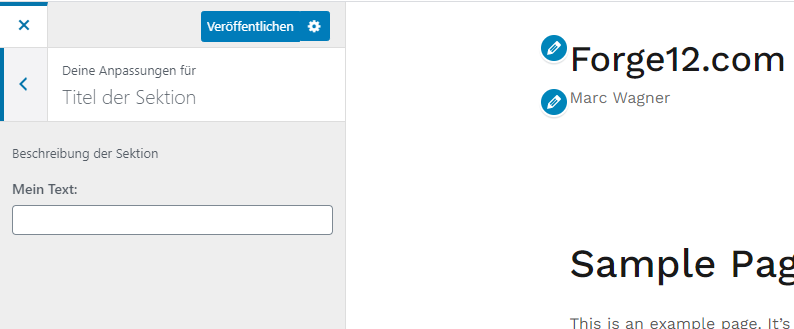
Speichere das ganze und schau es dir im Customizer an, du solltest nun sowohl die Sektion als auch das Textfeld sehen können.

Natürlich können wir das ganze jetzt noch erweitern.
Bild hinzufügen
$WPCustomizer->add_setting( '_logo' );
$LogoImageController = new \WP_Customize_Image_Control(
$WPCustomizer, '_logo', array(
'label' => __( 'Logo hinzufügen'),
'section' => 'deine_sektion',
'settings' => '_logo'
)
);
$WPCustomizer->add_control( $LogoImageController );Farbfeld hinzufügen
$WPCustomizer->add_setting( '_color' );
$TextColorController = new \WP_Customize_Color_Control(
$WPCustomizer, '_color', array(
'label' => __( 'Farbe', 'forge12' ),
'section' => 'deine_sektion'
)
);
$WPCustomizer->add_control( $TextColorController );Auswahlfeld hinzufügen
$WPCustomizer->add_setting( '_decoration' );
$DecorationController = new \WP_Customize_Control(
$WPCustomizer, '_decoration', array(
'label' => __( 'Dekoration', 'forge12' ),
'section' => 'deine_sektion',
'type' => 'select',
'choices' => array(
'0' => __( 'Ohne' ),
'1' => _( 'Unterstrichen' )
)
)
);
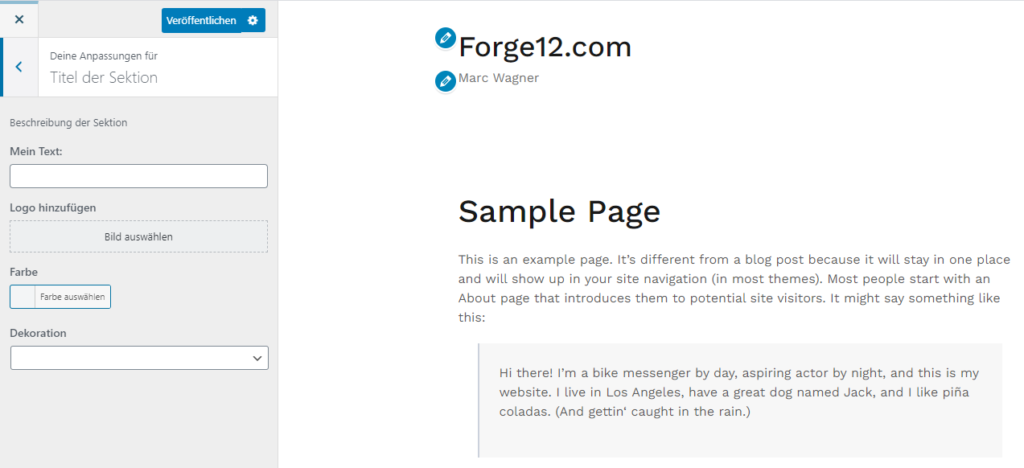
$WPCustomizer->add_control( $DecorationController );So sieht das ganze dann aus
Sobald du fertig bist, solltest das ganze so oder so ähnlich aussehen.

So rufst du die Daten ab #
Jetzt müssen wir die Daten noch in das Theme integrieren. Um auf die Parameter zuzugreifen, verwendest du folgenden Code:
get_theme_mod('<id des feldes>');Du kannst Beispielweise das oben angelegte Textfeld mit dem folgenden PHP Code abrufen:
echo get_theme_mod('_hier_kommt_mein_text');Fazit #
Den WordPress Customizer zu verwenden, um dein Theme zu erweitern und etwas mehr Usability zu bieten ist unkompliziert. WordPress beweist auch hier mal wieder das durch den modularen Aufbau eine große Flexibilität gewährleistet wird.
Ich hoffe, dir hat der kurze Artikel gefallen. Falls du Fragen oder Feedback hast, hinterlasse doch gerne einen Kommentar.
Artikel von:
Marc Wagner
Hi Marc here. I’m the founder of Forge12 Interactive and have been passionate about building websites, online stores, applications and SaaS solutions for businesses for over 20 years. Before founding the company, I already worked in publicly listed companies and acquired all kinds of knowledge. Now I want to pass this knowledge on to my customers.

