Wie man in WordPress ein Child-Theme anlegt
Marc Wagner
Juli 5, 2021
Egal ob du deine Webseite von einer Agentur erstellen lässt, einen Freelancer beauftragst oder dich selbst darum kümmerst — du solltest auf jeden Fall ein Child-Theme anlegen bevor du anfängst.
Warum sollte ich ein Child-Theme für WordPress erstellen? #
WordPress-Themes werden regelmäßig von den Autoren aktualisiert. Bei einem Theme-Update werden dabei alle Dateien die sich im Ordner befinden überschrieben.
Nimmst du nun selbst Änderungen vor, was durchaus ab und an sinnvoll ist, so werden diese bei einem Update überschrieben.
Dann aktualisiere ich mein Theme einfach nicht mehr? Klar, das könntest du zwar machen, jedoch läufst du dann irgendwann Gefahr, das dein Theme nicht mehr mit den neusten WordPress Versionen kompatibel ist und Fehler auftreten.
Der Aufwand für das Erstellen eines Child-Themes ist tatsächlich minimal. Außerdem musst du diese Arbeit nur einmal durchführen. Danach läuft alles von alleine.
Wie kann ich ein Child-Theme anlegen? #
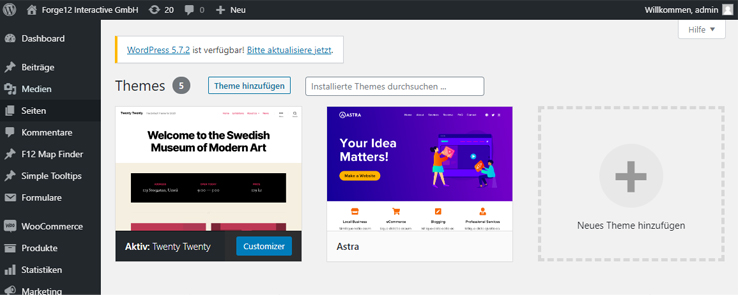
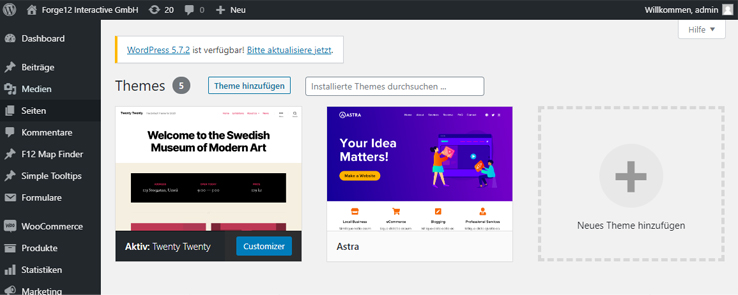
Wähle und aktiviere zunächst das Theme deiner Wahl, für das du dein Child-Theme erstellen möchtest. (Design > Themes)

Ordner für das Child-Theme anlegen
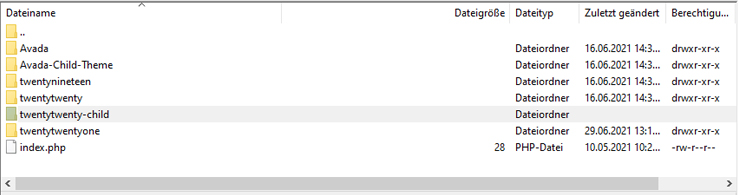
Sobald du dein Theme installiert hast, verbindest du dich mit dem FTP Client deiner Wahl zu deinem Server. Dort wechselst du in den Ordner wp-content > themes.
Erstelle nun einen neuen Ordner. Wie du diesen nennst, ist dir überlassen. Üblicherweise nimmt man den Titel des Themes und ergänzt ihn mit dem Zusatz “-child”.
Aus “twentytwenty” wird dann “twentytwenty-child”.

Style.css Datei anlegen
Sobald du den Ordner erstellt hast, legst du eine Datei mit dem Namen style.css an. Füge die folgende Vorlage ein und ersetze anschließend die Texte:
/*
Theme Name: Twenty Twenty Child
Description: Mein Child Theme
Author: Mein Name
URI: Meine Webseiten URL
Template: twentytwenty
Version: 1.0
Text Domain: twenty-twenty-child
*/Functions.php anlegen
Nun müssen wir im Child-Theme Ordner noch die functions.php Datei anlegen. Füge den folgenden Code als Vorlage ein.
function child_theme_styles()
{
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-theme-css', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
add_action('wp_enqueue_scripts', 'child_theme_styles');Der Code legt fest, das zunächst das Stylesheet aus dem Original-Theme geladen wird. Anschließend wird dann das Stylesheet aus dem Child-Theme geladen.
Vorschaubild erstellen
Du kannst nun noch ein Vorschaubild erstellen, dass dann unter Design > Themes angezeigt wird. Hierfür erstellst du einfach ein Bild mit dem Namen “screenshot.png” und legst dieses im Child-Theme Ordner ab. Alternativ kannst du auch das Bild aus dem Original Theme hinterlegen.
Child-Theme aktivieren
Nun musst du nur noch das Child-Theme aktivieren. Hierfür wechselst du wieder in dein WordPress Dashboard unter Design > Themes und aktivierst es.

Nun sollte das Child-Theme aktiviert sein.
Weitere Anpassungen #
Falls du das Child-Theme erst im Nachhinein installiert hast, musst du noch ein paar Customier Einstellungen übernehmen. Hierfür kannst du das Plugin Customizer Export/Import verwenden.
Fazit #
Das war es auch schon. Du siehst der Aufwand für das Erstellen eines Child-Themes war relativ einfach und schnell zu erledigen. Darüber hinaus erspart es einiges an Arbeit sobald es zu einem Update kommt.
Nun solltest du deine WordPress Installation noch absichern. Lese hier, wie du deine Sicherheit für deine WordPress Webseite erhöhst.
Alternativ kannst du auch gerne auf unsere WordPress Wartungspakete zurückgreifen und wir übernehmen die Sicherheit deiner Seite.
Wie Forge12 mit solchen Themen arbeitet
Forge12 betreibt und verantwortet umsatzkritische WordPress- und WooCommerce-Systeme im laufenden Betrieb. Bevor wir Systeme übernehmen oder weiterentwickeln, analysieren wir sie vollständig – technisch, strukturell und betrieblich. Das System Audit ist der Einstiegspunkt für jede Zusammenarbeit.
Artikel von:
Marc Wagner
Marc Wagner ist Gründer der Forge12 Interactive GmbH und verantwortlich für Betrieb, Absicherung und Weiterentwicklung umsatzkritischer WordPress- und WooCommerce-Systeme.
Seit über 20 Jahren arbeitet er an Websites, Online-Shops und individuellen Softwarelösungen – vom Mittelstand bis zu Strukturen börsennotierter Unternehmen. Sein Fokus liegt nicht auf Projekten, sondern auf dauerhaftem Betrieb: stabile Systeme, klare Verantwortlichkeiten und technische Entscheidungen mit wirtschaftlicher Konsequenz.
Bei Forge12 begleitet er Unternehmen, die ihre Systeme nicht nur bauen, sondern langfristig sicher betreiben und automatisieren wollen.

