7 Tipps um die Ladezeiten deiner WordPress Seite zu verbessern
Marc Wagner
Juli 15, 2021
Mit diesen 7 Tipps kannst du deine Webseite optimieren, um bessere Werte für die Google Core Web Vitals zu erhalten. Die Core Web Vitals wurden im Juni 2021 eingeführt und sind nun ebenfalls ein weiterer Rankingfaktor. Auch wenn dieser sich aktuell nicht so stark auswirkt wie zunächst von vielen SEO Profis erwartet, solltest du die Ladezeiten deiner WordPress Webseite immer auf dem Schirm haben.
Wie kann ich die Ladezeiten meiner WordPress Webseite messen? #
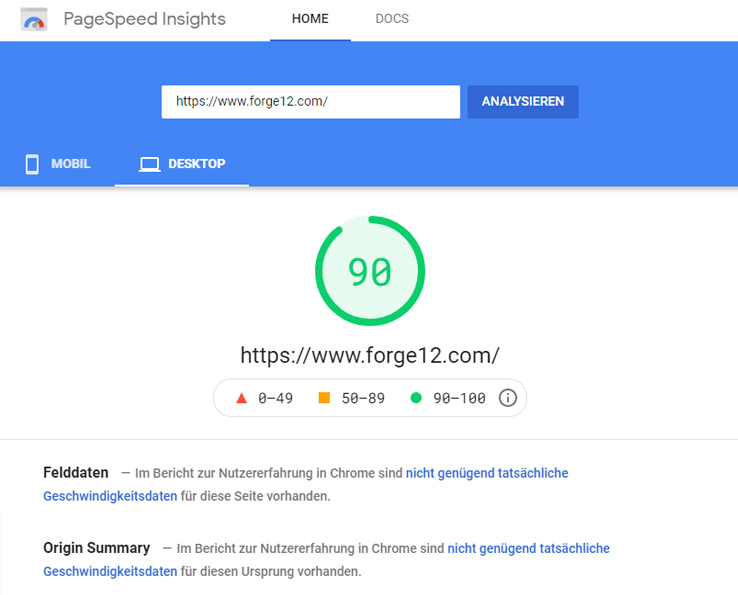
Gute Frage, dafür gibt es mittlerweile viele kostenlose Tools im Internet. Etabliert haben sich vor allem GTMetrix und Google PageSpeed Insights.
Bevor du nun also anfängst, deine Webseite zu optimieren, solltest du eines der Tools bemühen dir hilfreiche Tipps zu geben. Hier mal ein Auszug von unserer Seite.

Du solltest den Test regelmäßig durchführen, also am besten immer dann, wenn du größere Änderungen vorgenommen hast.
Schritt 1: Server Antwortzeiten prüfen #
Als Erstes solltest du prüfen, ob dein Server überhaupt für deine Webseite geeignet ist. Heutzutage gibt es so viele Hosting-Anbieter wie Sand am Meer. Darüber hinaus unterbieten sich alle regelmäßig im Preis — dabei leidet dadurch natürlich auch die Leistung.
Hier kannst du deinen TTFB testen.
Bei einem Hosting verhält es sich so, der Anbieter stellt einen Server zur Verfügung. Aber auf diesem werden dann 10–30 Webseiten untergebracht. Das bedeutet, diese Webseiten teilen sich dann die verfügbare Leistung.
Du siehst, dir steht also nur ein Bruchteil aller Ressourcen zur Verfügung. Nun ist es so, das viele Hoster natürlich den maximalen Profit erzielen möchten. Daher ist die Hardware natürlich auch nicht die neuste und auch nicht die schnellste. Dazu kommt dann, das die Server auch nicht für WordPress optimiert wurden.
Also was tun? Welcher ist nun der richtige Anbieter? Am besten suchst du dir einen Anbieter, der sich auf WordPress spezialisiert hat. Hier fällt mir direkt RAIDBOXES ein.
Alternativ haben auch Alfahosting und All-inkl gute Bewertungen erhalten.
Schritt 2: WordPress Cache System einrichten #
Falls du noch kein Cache System verwendest, solltest du unbedingt ein Installieren. Auch hierfür gibt es unzählige Plugins die du verwenden kannst.
Wir verwenden meistens WP Rocket. Dabei handelt es sich um ein Premium Plugin, das dir viele Funktionen zum Optimieren deiner Seite bietet.
Falls du lieber kein Geld ausgeben möchtest, kannst du auf WP Fastest Cache oder auf W3 Total Cache zurückgreifen. Beide Plugins bieten eine abgespeckte kostenlose Version an.
Falls du dich jetzt fragst, was diese Plugins dir bringen, das ist ganz einfach: Sie optimieren deine Seite damit diese schneller lädt.
So lassen sich zum Beispiel über das Plugin die Caching-Richtlinien für deine Dateien und Bilder optimieren. Dateien müssen dann nicht immer wieder heruntergeladen werden, sondern nur noch dann, wenn Sie sich verändert haben.
Darüber hinaus bieten die gängigen Cache-Plugins die Möglichkeit an, CSS und JavaScript Dateien zu komprimieren und zusammenzufügen (falls kein HTTP2 aktiviert ist).
Natürlich gibt es noch weit mehr Optionen — abhängig vom Plugin. Das würde aber nun den Beitrag sprengen. Daher solltest du dir alle einmal anschauen und anschließend eine Anleitung für das gewählte Plugin suchen.
Schritt 3: Überflüssige Plugins deaktivieren #
Plugins sind ein Grund warum deine Seite lange lädt und schlechte Werte bei dem Core Web Vitals erreicht. Ich weiß, es gibt viele Plugins die deine Webseite um schöne neue Designs, Popups, Buttons etc. erweitern, aber das geht meistens zu lasten der Ladezeiten.
Das Problem ist ganz einfach, das die CSS und JavaScript Dateien auf allen Seiten geladen werden. Auch, wenn du das Plugin auf der Seite erst gar nicht verwendest. Gerade Sammlungen von Snippets sind hierbei ein riesiger Ressourcenfresser.
Du solltest jetzt einmal deine Plugins durchgehen und diese in 3 Gruppen aufteilen.
- Essenzielle Plugins, die für die Funktion deiner Webseite benötigt werden.
- Optionale Plugins, die du nur verwendest, um deine Webseite aufzuhübschen.
- Backend Plugins, die nur für die Verwaltung deiner Webseite verwendet, werden aber im Frontend keine Auswirkung haben.
Falls auf deiner Webseite bereits Besucher sind, solltest du überlegen zunächst ein Staging-System einzurichten. Ansonsten kann es vorkommen, das Besucher deiner Webseite Fehlermeldungen angezeigt bekommen und das will ja keiner.
Sobald du deine Aufteilung abgeschlossen hast, solltest du alle Plugins die in Gruppe 2 sind, deaktivieren.
Prüfe anschließend die Ladezeiten deiner Webseite erneut. So findest du heraus, welche Plugins dir den meisten Leistungsschub bringen.
Wir zum Beispiel verwenden nur eine handvoll Plugins für eine WordPress Webseite:
- WP Rocket für den Cache
- Borlabs Cookie für die DSGVO
- AIOSEO für die Suchmaschinenoptimierung
- Redirection für Weiterleitungen
- WebP Express für die neuen Bildformate
- Ein PageBuilder für die Inhaltserstellung
Damit kann man bereits eine klasse Webseite bauen die top Aussieht und schnell lädt.
Schritt 4: Entferne nicht verwendetes CSS und JavaScript #
Jetzt wird es etwas technisch, aber es lohnt sich. Plugins laden, wie bereits erwähnt, Skripte und Stylesheets auf allen Seiten. Auch dann, wenn Sie eigentlich nicht gebraucht werden.
Du kannst aber natürlich selbst festlegen, welche Dateien auf welcher Seite geladen werden. Für Programmierer hält WordPress die Möglichkeit bereit, Skripte einfach wieder vor dem Rendern herauszuschmeißen.
function wp_dequeue_my_script() {
if(is_page(2)){
// JavaScript
wp_dequeue_script( 'jquery-ui-core' );
// Stylesheet
wp_dequeue_style('style-handle');
}
}
add_action( 'wp_print_scripts', 'wp_dequeue_my_script', 100 );Den Code musst du dann in deiner functions.php platzieren und schon wird auf der Seite mit der ID 2 das ‘jquery-ui-core’ skript entladen.
Das lässt sich jetzt natürlich für alle möglichen Skripte und Styles wiederholen. Das Ganze kann natürlich ganz schön aufwendig werden, gerade wenn man viele Unterseiten benutzt.
Hierfür gibt es aber auch wieder zwei Plugins die Abhilfe schaffen, den WordPress Asset Manager und Asset CleanUp. Beide Plugins bieten auch in der kostenlosen Version an Skripte und Stylesheet von Seiten, Beiträgen oder Custom Post Types zu entfernen.
Schritt 5: Bilder optimieren #
Bilder spielen eine große Rolle bei den Ladezeiten. Nicht selten sehen wir Webseiten, die Bilder in 4K Auflösungen hochladen und sich dann wundern, das die Seite langsam lädt.
Vor dem Hochladen optimieren
Bereits vor dem Hochladen solltest du deine Bilder mit Photoshop, Gimp oder einem anderen Bildbearbeitungsprogramm auf die richtigen Maße zuschneiden.
Gerade wenn du Stockphotos von Fotolia, Pixabay oder Unsplash verwendest, wirst du nach dem Herunterladen dieser Bilder sehr große Dateien erhalten. Reduziere daher die Bilder auf die Pixelgröße die du in deinem Blog oder deiner Webseite verwendest.
Die meisten Bildbearbeitungsprogramme bieten dir auch an, deine Bilder vor dem Speichern zu komprimieren. Dabei solltest du eine Qualität von 60 bis 80 % einstellen. Dadurch bleibt das Bild scharf aber wird dennoch etwas kleiner. Alternativ kannst du zum Beispiel COMPRESS JPEG verwenden, um dein Bild online zu komprimieren.
Verkleinerung beim Hochladen
Bei WordPress kannst du auf Plugins zurückgreifen, die deine Bilder bereits beim Hochladen komprimieren. Dafür musst du nicht weiter machen, als das Plugin zu installieren.
Verwenden kannst du zum Beispiel WP Smush.it oder Resmush.it. Beide Plugins werden regelmäßig aktualisiert und bieten dir die Möglichkeit, bereits hochgeladene Bilder nachträglich zu verkleinern.
Keine Angst, die Qualität bleibt dabei erhalten.
Schritt 6: Nachladen der Bilder aktivieren (LazyLoad) #
Das Nachladen von Bildern wird auch LazyLoad genannt. Heutzutage findet man kaum eine Webseite, die das Verfahren nicht verwendet. Verständlich, so lässt sich damit die Ladezeit gerade bei größeren Seiten erheblich reduzieren.
Wie funktioniert das LazyLoad Verfahren?
Das ist eigentlich ganz einfach. Im Grunde werden dabei Bilder erst dann geladen, wenn Sie im sichtbaren Bereich deines Browsers sind (viewport). Die Bilder werden also erst dann geladen, wenn du anfängst nach unten zu scrollen.
Klasse Idee, oder? Deswegen solltest auch du dieses Verfahren verwenden.
Wie kann ich LazyLoad aktivieren?
Das hängt vom Theme bzw. von den gewünschten Plugins ab. Du solltest aber darauf achten, nur ein LazyLoad System zu aktivieren. Zum Beispiel verfügt das WordPress-Theme Avada über ein integriertes LazyLoad Verfahren. Das deaktivieren wir aber in der Regel und greifen stattdessen auf die Funktion von WP Rocket zurück, da wir sowieso immer ein Caching Plugin verwenden.
Wir haben einfach gemerkt, das WP Rocket bessere Core Web Vitals Werte erzielt als Avada. Das liegt vermutlich auch daran, das WP Rocket speziell dafür programmiert wurde.
Falls du weder WP Rocket noch Avada verwendest, kannst du auch auf Crazy Lazy zurückgreifen.
Schritt 7: HTTP/2 aktivieren #
HTTP/2 ist die verbesserte Version des HTTP/1.1 Protokolls. Es basiert auf dem von Google entwickelten SPDY-Protokoll.
Mit HTTP/2 ist es möglich, mehrere Elemente einer Webseite (Bilder, Stylesheets, JavaScripte…) über eine einzige Verbindung zu übertragen (Multiplex). Das war zu HTTP/1.1 noch nicht möglich. Dort konnte immer nur ein Element über eine Verbindung übertragen werden.
Das Problem war dabei, das nur zwischen 2 und 13 Verbindungen gleichzeitig zu einem Server geöffnet werden konnten (abhängig vom Browser). Daher hat man damals versucht, Skripte automatisch zusammenzufassen und eine riesige Datei zu übertragen anstatt vieler kleiner.
Viele Caching-Plugins von WordPress bieten das immer noch an. Das solltest du aber deaktivieren, falls dein Server bereits HTTP/2 verwendet.
Ob deine Webseite HTTP/2 unterstützt kannst du mit Geekflare herausfinden.
Falls es noch nicht aktiviert ist, solltest du bei deinem Hosting Anbieter anfragen oder über einen Wechsel zu einem anderen Hoster nachdenken.
Fazit #
Ich hoffe dir haben unsere 7 Tipps, um die Ladezeiten deiner WordPress Seite zu verbessern, geholfen. Hast du selbst noch Tipps oder Fragen rund um die Ladezeiten deine WordPress Seite? Dann hinterlasse uns gerne einen Kommentar.
Artikel von:
Marc Wagner
Hi Marc here. I’m the founder of Forge12 Interactive and have been passionate about building websites, online stores, applications and SaaS solutions for businesses for over 20 years. Before founding the company, I already worked in publicly listed companies and acquired all kinds of knowledge. Now I want to pass this knowledge on to my customers.

