Wie man Google Formulare in WordPress einbindet
Marc Wagner
Juli 2, 2021
In unserem Tutorial zeigen wir dir, wie du mit nur drei einfachen Schritten Google Formulare auf deiner WordPress Webseite einbinden kannst.
Schritt 1: Erstelle dein Google Formular #
Melde dich als Erstes bei deinem Google-Konto an. Sobald du angemeldet bist, kannst du auf Google Forms zugreifen. Dazu klickst du auf das lilafarbene Symbol im Google Apps-Menü:

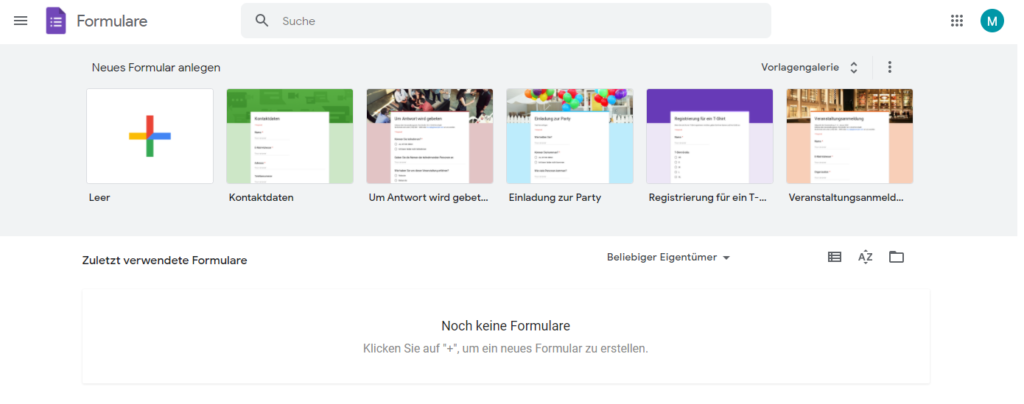
Öffne jetzt die Google Forms Oberfläche.
Du hast jetzt die Möglichkeit, mit einer Leeren Seite zu beginnen, oder eine der Vorlagen von Google zu verwenden.

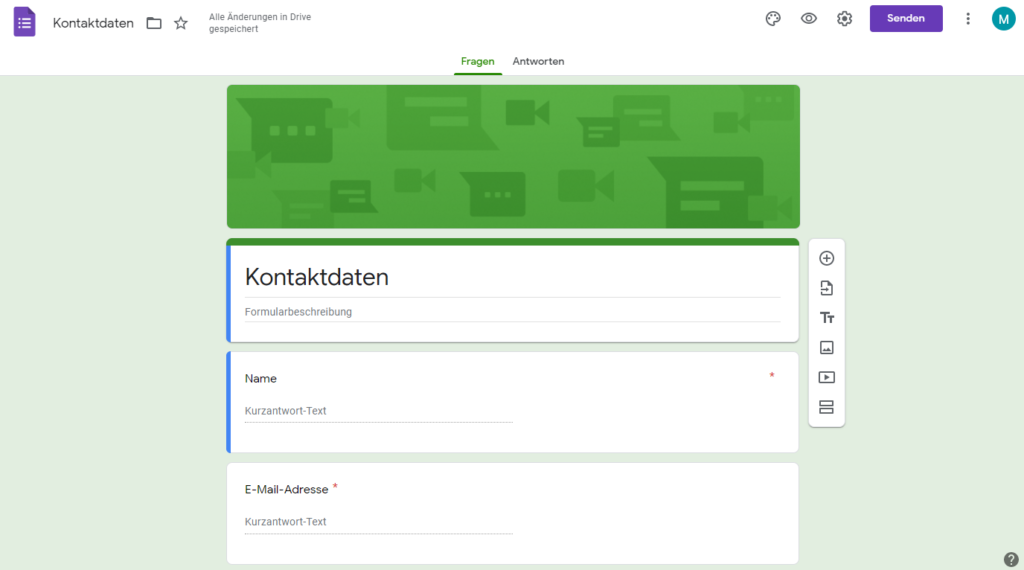
Lege nun dein Formular an. Über die Toolbar auf der rechten Seite hast du die Möglichkeit neue Fragen und Elemente einzufügen. Das Design bzw. die Darstellung des Google Forms kannst du über das Farbpaletten-Icon an anpassen.

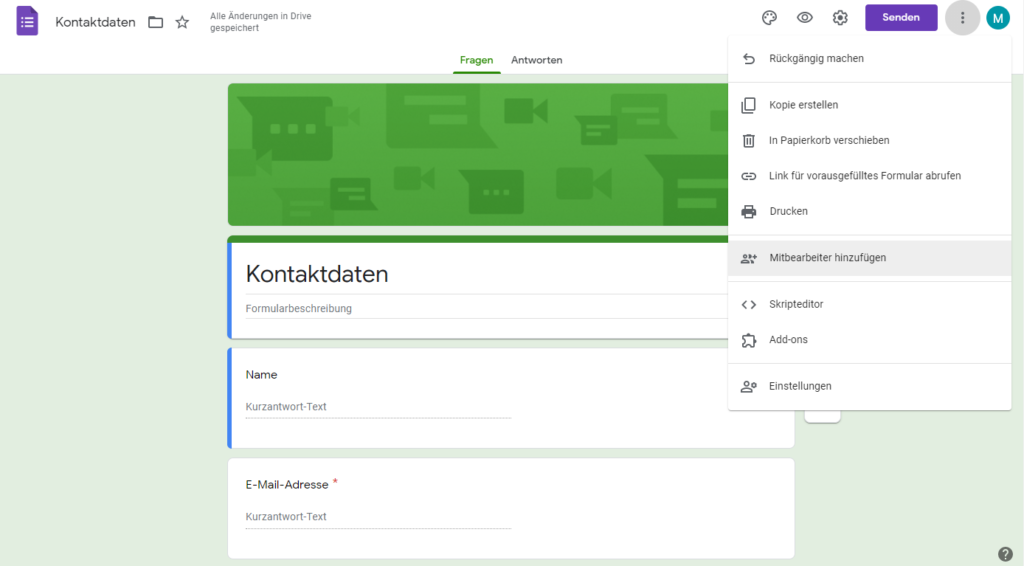
Wie bei allen Google Apps (Google Docs, Goolge Sheets) kannst du deine Teamkollegen einladen, sich an der Erstellung deines Google Forms zu beteiligen. Die Option hierfür findest du, wenn du auf die 3 Punkte neben deinem Profilbild klickst.

Mit diesen Werkzeugen solltest du in der Lage sein, dein Formular nach deinen Wünschen zu erstellen. Sobald du mit der Bearbeitung fertig bist, kannst du das Formular auf deiner WordPress Webseite einbinden.
Schritt 2: Einbettungscode deines Google Formulars abfragen. #
Um an den Einbettungscode deines Google Form zu gelangen, musst du auf die lila Schaltfläche Senden klicken. Dort hast du fünf Möglichkeiten, dein Formular zu teilen.
- Teilen per E‑Mail
- Teilen per Link
- Teilen per HTML
- Teilen über Twitter
- Teilen über Facebook

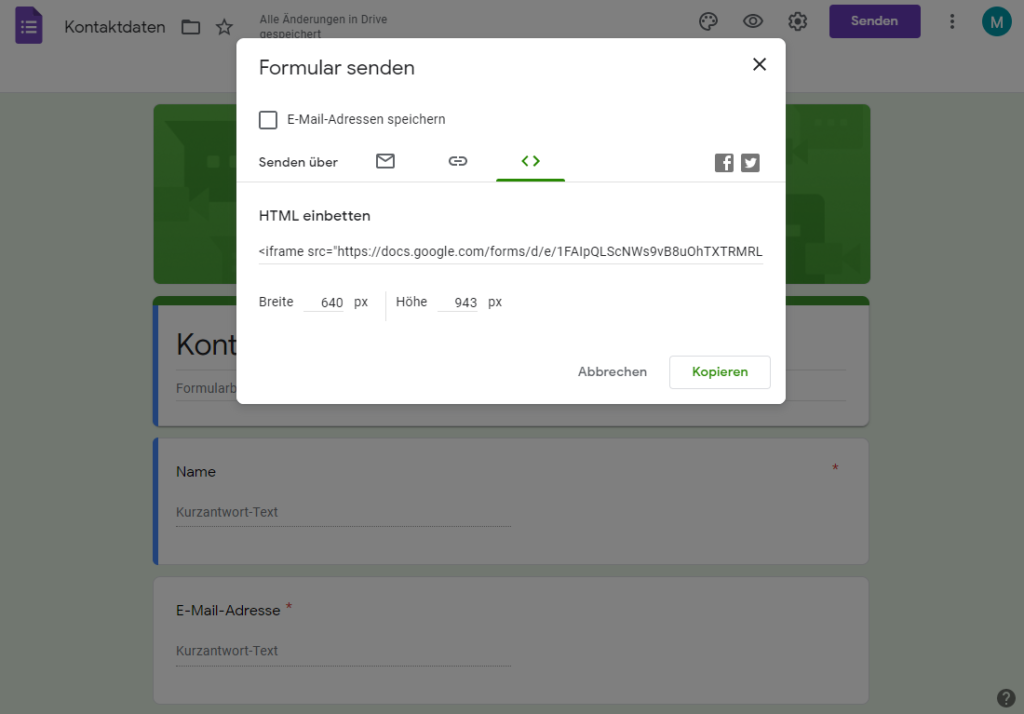
Um das Formular auf deiner WordPress Webseite einzubinden, benötigen wir die HTML-Option. Wähle dazu die Registrierkarte <>. Unter HTML einbetten findest du den benötigten HTML-Code. Zusätzlich dazu kannst du die Breite und Höhe des Formulars angeben.
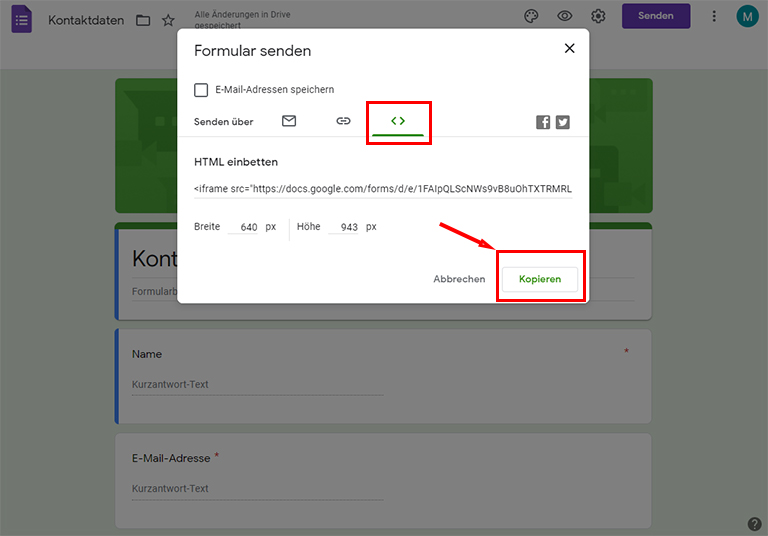
Passe nun die Größe an deine Wünsche an und klicke anschließend auf die Schaltfläche kopieren im unteren rechten Eck des Fensters.

Anschließend wechselst du zum Dashboard deiner WordPress Webseite.
Schritt 3: Füge den Code auf deine WordPress Webseite ein. #
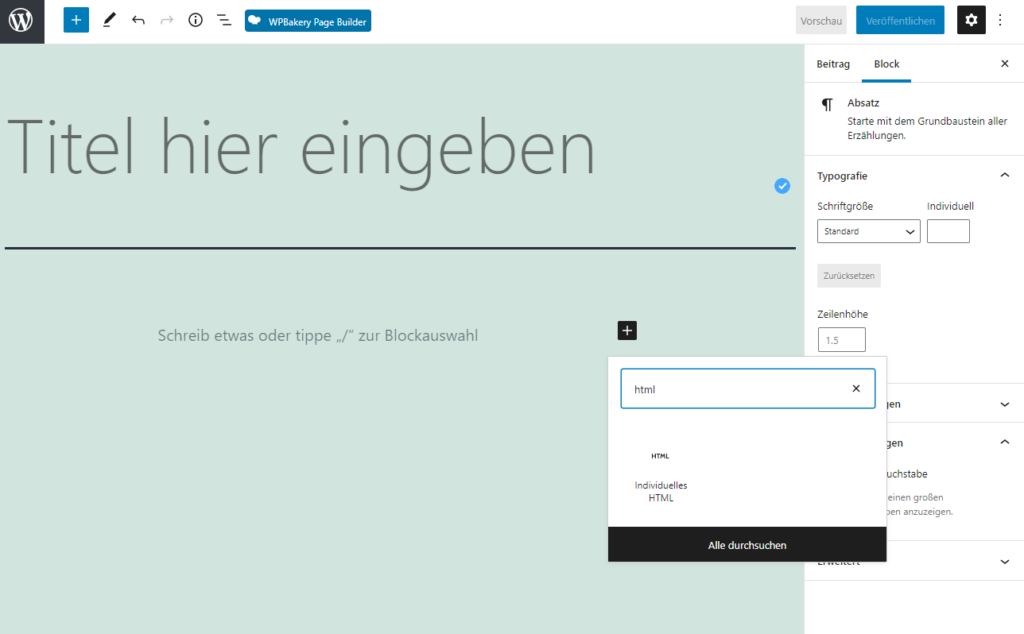
Jetzt können wir das Formular mit der Hilfe des Einbettungscodes in deine WordPress Webseite einbauen. Öffne hierzu den Beitrag oder die Seite auf der du das Formular einbauen möchtest. Falls du mit dem Gutenberg Editor arbeitest, solltest du einen benutzerdefinierten HTML-Block hinzufügen:

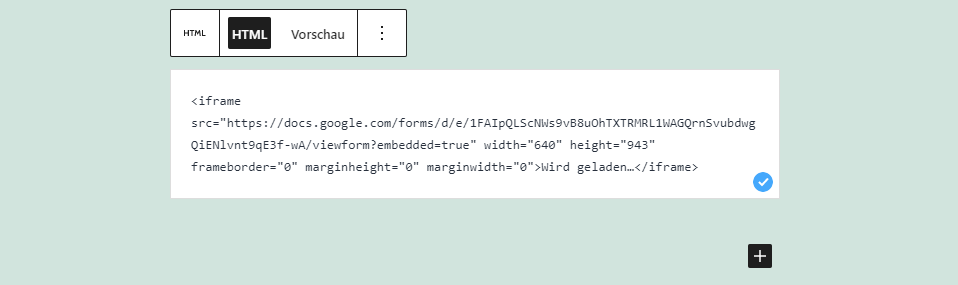
Füge anschließend den Einbettungscode ein, den du in Schritt 2 erhalten hast.

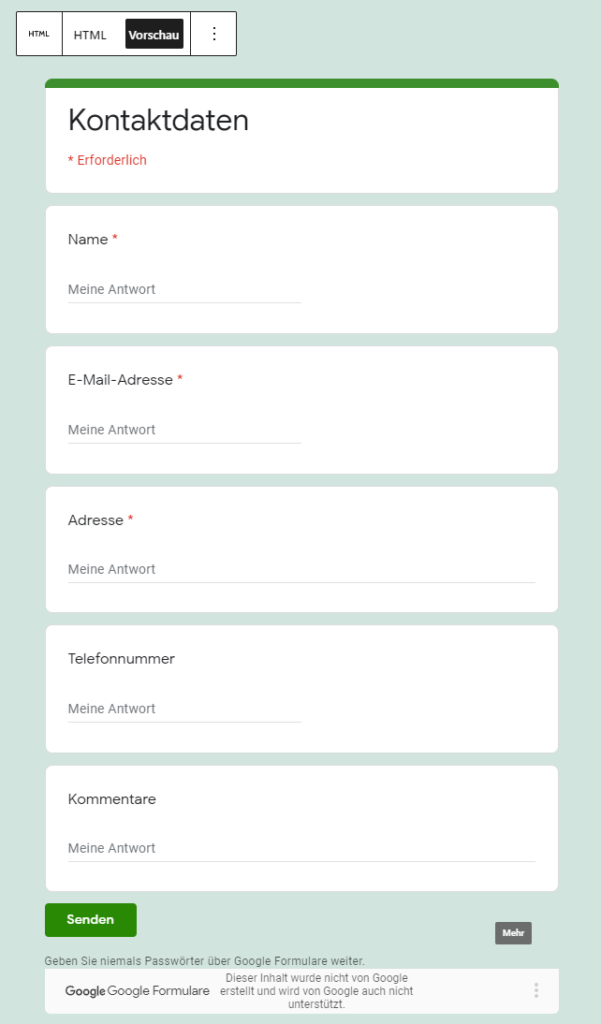
Über die Registrierkarte Vorschau in der Symbolleiste des benutzerdefinierten HTML-Blocks, kannst du dir dein Google Formular so anzeigen lassen, wie es auf der Webseite erscheint.

Speichere deine Seite bzw. deinen Beitrag ab. Das Formular wurde nun auf deiner Webseite eingebunden.
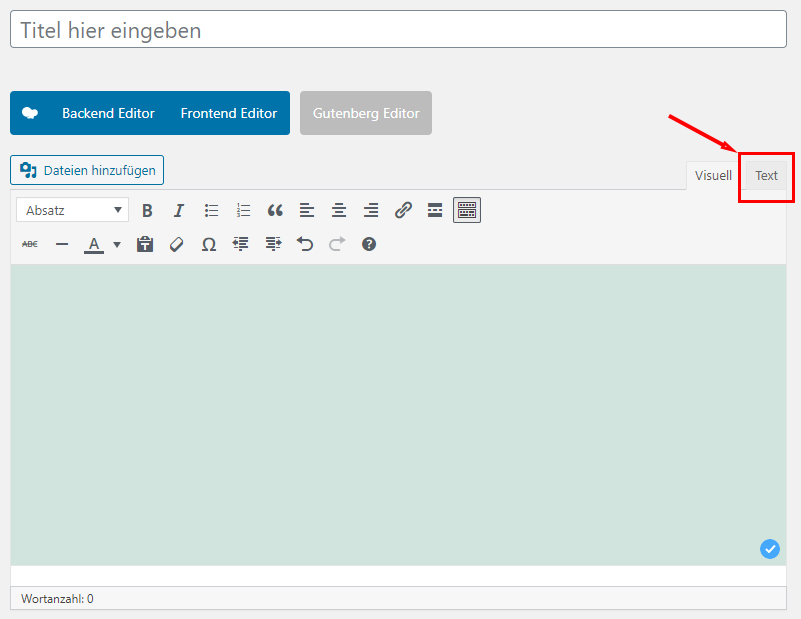
Falls du stattdessen den klassischen Editor verwendest, musst du zunächst auf die Text Ansicht wechseln.

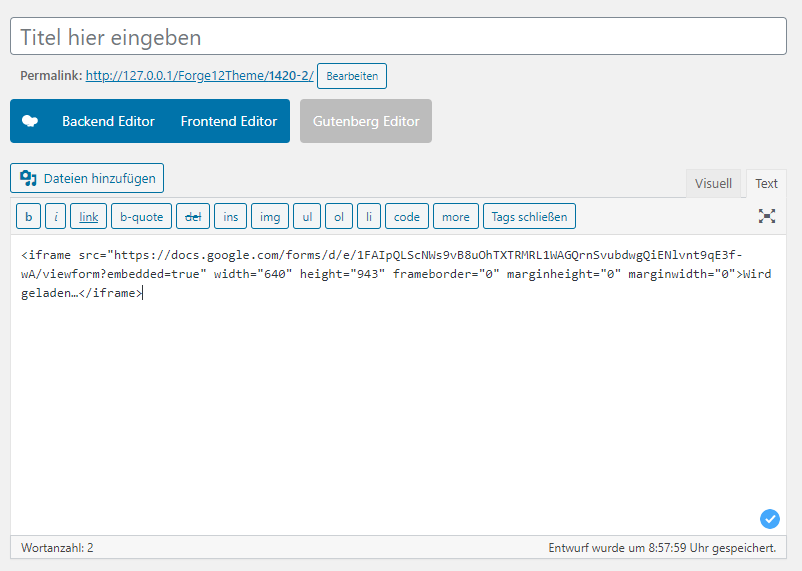
Anschließend kannst du deinen Embed-Code von Google Forms dort einfügen, wo du das Formular angezeigt haben willst.

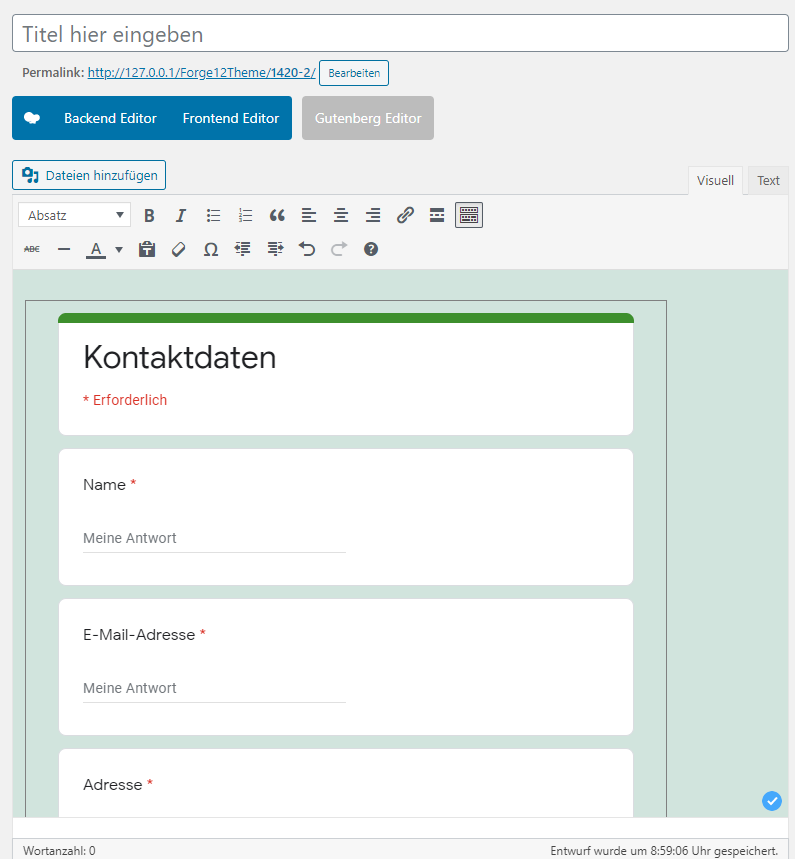
Sobald du zurück zum visuellen Editor wechselst, solltest du dein Formular sehen.

Du kannst dir deine Seite auch in der Vorschau anzeigen lassen, um zu sehen, wie Sie später Live aussieht.
Das war es auch schon. Das ist alles, was du machen musstest, um dein Google Formular in deiner WordPress-Seite bzw. in deinem WordPress-Post einzubinden.
Zusammenfassung #
Formulare helfen dir dabei, Daten und Feedback deiner Besucher zu erfassen. Auch Umfragen lassen sich mit Google Forms spielend leicht realisieren und auf deiner WordPress Webseite einbinden.
Mit nur drei einfachen Schritten lassen sich Google Forms auf deiner WordPress Webseite einbinden:
- Erstelle ein Google Formular
- Kopiere den Embed-Code deines Google Formulars
- Füge den Embed-Code zu deiner WordPress-Seite hinzu.
Hast du Fragen zur Einbindung eines Google-Formulars auf deiner WordPress Webseite? Lass es uns im Kommentarfeld wissen.
Artikel von:
Marc Wagner
Hallo, Marc hier. Ich bin der Gründer von Forge12 Interactive und bereits seit über 20 Jahren leidenschaftlich dabei Webseiten, Onlineshops, Anwendungen und SaaS-Lösungen für Unternehmen zu entwickeln. Vor der Gründung habe ich bereits in Börsen notierten Unternehmen gearbeitet und mir allerlei Wissen angeeignet. Dieses Wissen möchte ich nun an meine Kunden weitergeben.

