So einfach erweiterst du den TinyMCE Editor für WordPress.
Marc Wagner
November 5, 2020
Der TinyMCE Editor lässt sich in WordPress unkompliziert um weitere Schaltflächen und Tools erweitern. Dadurch kannst du Shortcodes und vorgefertigte HTML Strukturen auf Knopfdruck in die Seite einbauen.

Um den TinyMCE Editor zu erweitern, müssen wir zwei Schritte durchführen:
- Die Funktion der Erweiterung in JavaScript hinterlegen.
- Die Erweiterung mit PHP und WordPress Hooks registrieren.
Vorbereitungen treffen #
Wechsel in das Child-Theme Verzeichnis und erstelle dort die benötigten Dateien:
- CustomTinyMCEButton.js
- CustomTinyMCEButton.php
Sobald du die Dateien erstellt hast, müssen wir die “CutomTinyMCEButton.php” in die “functions.php” des Child-Themes einbinden. Öffne hierzu die “functions.php” und füge folgende Zeile am Ende der Datei hinzu:
require_once('CustomTinyMCEButton.php');Registrieren der Erweiterung mit PHP. #
Öffne die “CustomTinyMCEButton.php”. Wir müssen nun unsere Erweiterung in die Toolbar des TinyMCE Editors integrieren und anschließend sicherstellen das unsere JavaScript-Datei, welche die Funktion der Erweiterung enthält, geladen wird. In WordPress können wir hierfür bequem auf die dafür angelegten Filter zurückgreifen:
- mce_external_plugins
- mce_buttons

Erstellen wir nun die Funktionen die von den Filtern genutzt werden können.
register_customTinyMCEButton
Diese Funktion sorgt dafür, das unsere Erweiterung später in der gewünschten Toolbar angezeigt wird.
function register_customTinyMCEButton( $buttons ) {
$buttons[] = 'customTinyMCEButton';
return $buttons;
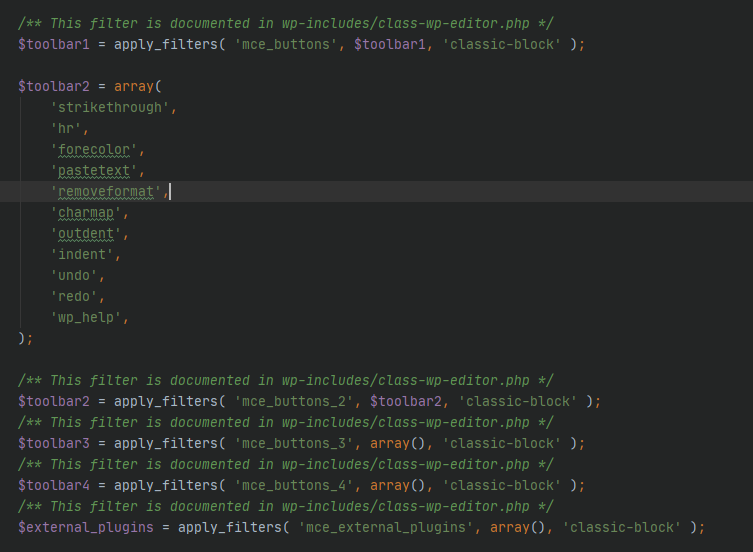
}Alternativ können wir auch direkt festlegen, an welcher Position die Erweiterung später angezeigt werden soll.
function register_customTinyMCEButton( $buttons ) {
array_splice( $buttons, 4, 0, 'customTinyMCEButton' );
return $buttons;
}Jetzt wird die Erweiterung an Position 4 in der Toolbar eingefügt.
set_customTinyMCEButtonJS
Damit unsere Erweiterung später die Funktion unserer JavaScript Datei ausführt, müssen wir diese noch einbinden.
function set_customTinyMCEButtonJS( $plugin_array ) {
$plugin_array['customTinyMCEButton'] = get_stylesheet_directory_uri() . '/CustomTinyMCEButton/CustomTinyMCEButton.js';
return $plugin_array;
}Zu guter Letzt packen wir das ganze noch zusammen und stellen sicher, das nur berechtigte Benutzer unsere Erweiterung auch verwenden können.
add_action( 'after_setup_theme', 'setup_customTinyMCEButton' );
function setup_customTinyMCEButton() {
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
if ( get_user_option( 'rich_editing' ) !== 'true' ) {
return;
}
add_filter( 'mce_external_plugins', 'set_customTinyMCEButtonJS' );
add_filter( 'mce_buttons', 'register_customTinyMCEButton', 9999999 );
}Damit hätten wir die Serverseitigen Anforderungen abgeschlossen.
Hinzufügen der Funktionalität mit JavaScript #
Wir haben zwar unsere Erweiterung nun registriert, aber damit der TinyMCE Editor auch weiß, was für eine Erweiterung wir den erstellen möchten, müssen wir das über JavaScript noch definieren. Auch hierfür gibt es bereits Funktionen, auf die wir zugreifen können. Füge den folgenden Code in deine “CutomTinyMCEButton.js” ein.
(function () {
tinymce.PluginManager.add('customTinyMCEButton', function (editor, url) {
// Add Button to Visual Editor Toolbar
editor.addButton('customTinyMCEButton', {
title: 'Liste hinzufügen',
cmd: 'customTinyMCEButtonCallback',
icon: 'mce-ico mce-i-bullist',
tooltip: 'Aufzählungsliste'
});
editor.addCommand('customTinyMCEButtonCallback', function () {
var selected_text = editor.selection.getContent({
'format': 'html'
});
var return_text = '<ul class="list-white"><li>' + selected_text + '</li></ul>';
editor.execCommand('mceReplaceContent', false, return_text);
});
});
})();Las uns den Code nun etwas genauer betrachten.
tinymce.PluginManager.add('customTinyMCEButton', function (editor, url) {});Zunächst teilen wir dem PluginManager mit, das es eine neue Erweiterung gibt die wir “cutomTinyMCEButton” genannt haben. Hier solltest du darauf achten, das du denselben Namen verwendest, den du auch in PHP angegeben hast.
editor.addButton('customTinyMCEButton', {
title: 'Liste hinzufügen',
cmd: 'customTinyMCEButtonCallback',
icon: 'mce-ico mce-i-bullist',
tooltip: 'Aufzählungsliste'
});In unserer “Callback” Funktion teilen wir dann dem “editor” mit, das es sich bei der Erweiterung um einen Button handelt. Hierbei können wir verschiedene Parameter übergeben, wir haben uns hierbei auf die relevantesten begrenzt. Wichtig ist letztendlich die folgende Zeile:
cmd: 'customTinyMCEButtonCallback',Diese gibt an, welcher “Command” aufgerufen werden soll, wenn der Button geklickt wurde.
editor.addCommand('customTinyMCEButtonCallback', function () {
var selected_text = editor.selection.getContent({
'format': 'html'
});
var return_text = '<ul class="list-white"><li>' + selected_text + '</li></ul>';
editor.execCommand('mceReplaceContent', false, return_text);
});Mit “addCommand” können wir dem Editor neue Kommandos übergeben. Wie du siehst übergeben wir hier den String “customTinyMCEButtonCallback”, den wir zuvor angegeben haben.
Nun wird bei jedem Klick auf die Schaltfläche unsere Funktion aufgerufen. Wir können dort nun alles Mögliche hinterlegen. In unserem Beispiel erstellen wir eine Liste, der wir eine eigene Klasse übergeben und fügen diese dann in den Editor ein.
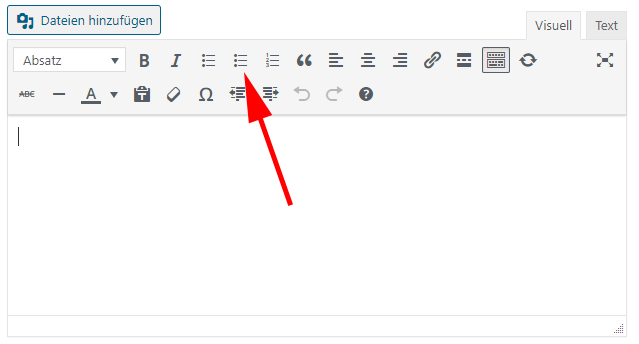
Sobald wir nun das WordPress Backend aufrufen, können wir unsere neue Schaltfläche im TinyMCE Editor sehen.

Der komplette Code #
CustomTinyMCEButton.php
add_action( 'after_setup_theme', 'setup_customTinyMCEButton' );
function setup_customTinyMCEButton() {
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
if ( get_user_option( 'rich_editing' ) !== 'true' ) {
return;
}
add_filter( 'mce_external_plugins', 'set_customTinyMCEButtonJS' );
add_filter( 'mce_buttons', 'register_customTinyMCEButton', 9999999 );
}
function register_customTinyMCEButton( $buttons ) {
array_splice( $buttons, 4, 0, 'customTinyMCEButton' );
return $buttons;
}
function set_customTinyMCEButtonJS( $plugin_array ) {
$plugin_array['customTinyMCEButton'] = get_stylesheet_directory_uri() . '/CustomTinyMCEButton/CustomTinyMCEButton.js';
return $plugin_array;
}CustomTinyMCEButton.js
(function () {
tinymce.PluginManager.add('customTinyMCEButton', function (editor, url) {
// Add Button to Visual Editor Toolbar
editor.addButton('customTinyMCEButton', {
title: 'Liste hinzufügen',
cmd: 'customTinyMCEButtonCallback',
icon: 'mce-ico mce-i-bullist',
tooltip: 'Aufzählungsliste'
});
editor.addCommand('customTinyMCEButtonCallback', function () {
var selected_text = editor.selection.getContent({
'format': 'html'
});
var return_text = '<ul class="list-white"><li>' + selected_text + '</li></ul>';
editor.execCommand('mceReplaceContent', false, return_text);
});
});
})();Fazit #
Wie du siehst ist es auch ohne Expertenwissen in der Webentwicklung möglich, neue Buttons in WordPress für den TinyMCE Editor hinzuzufügen.
Ich hoffe, dieser Artikel war hilfreich für dich. Hast du bereits einmal den TinyMCE Editor erweitert? Was hast du schon alles damit angestellt?
Artikel von:
Marc Wagner
Hallo, Marc hier. Ich bin der Gründer von Forge12 Interactive und bereits seit über 20 Jahren leidenschaftlich dabei Webseiten, Onlineshops, Anwendungen und SaaS-Lösungen für Unternehmen zu entwickeln. Vor der Gründung habe ich bereits in Börsen notierten Unternehmen gearbeitet und mir allerlei Wissen angeeignet. Dieses Wissen möchte ich nun an meine Kunden weitergeben.

